Card
Names
- Card - Ant Design, Boosted, Bootstrap, FAST, KoliBri, Semantic UI, Stardust UI
- Cards - Lightning Design System, Material Components Web
Anatomy
None of the Card JSON
/resources define an anatomy.Concepts



No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri









borderless
quiet


quiet






raised
elevated

raised

elevated


inner
nested
wrapped

inner


wrapped
tabs
pills

tabs

pills

tabs



extra
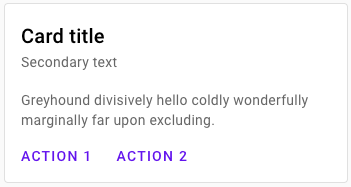
multiple actions
single action
top controls

extra

multiple actions

single action

top controls
title
header

title




default
small
medium
large

default

small

small

medium

large







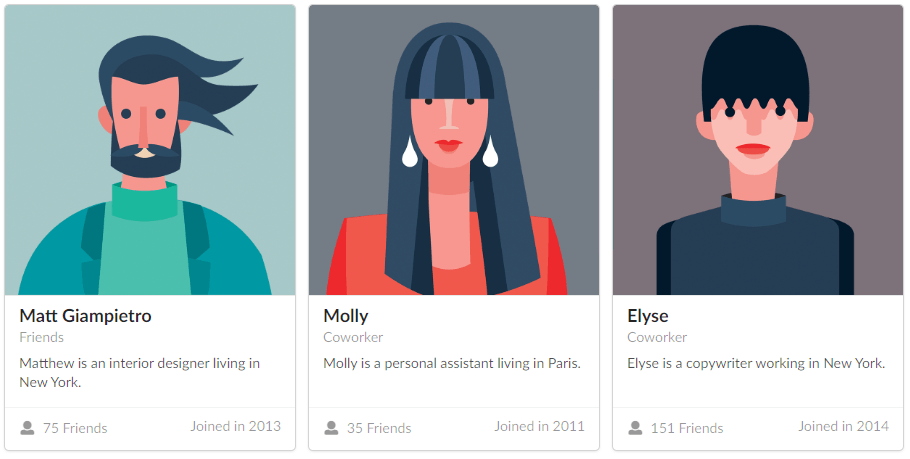
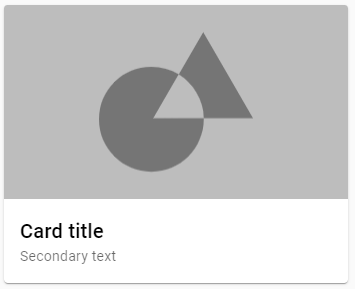
meta
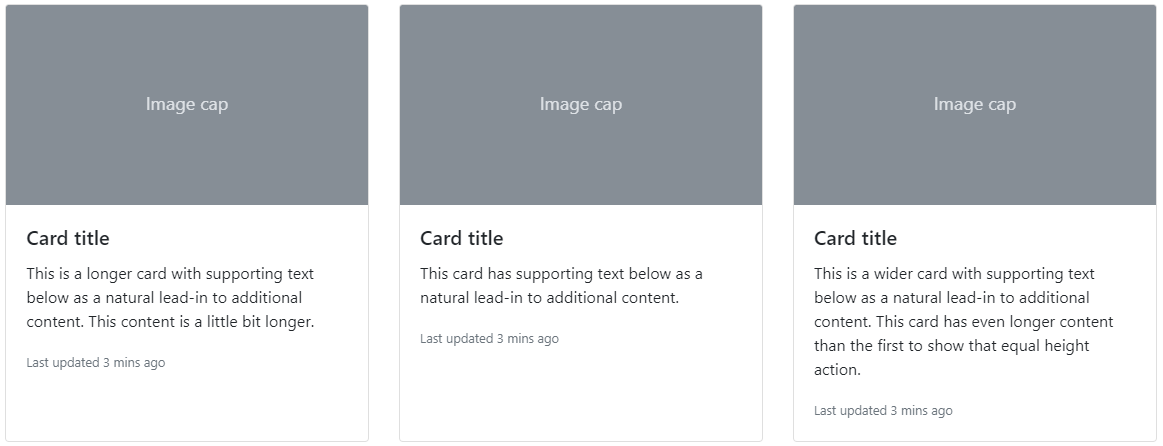
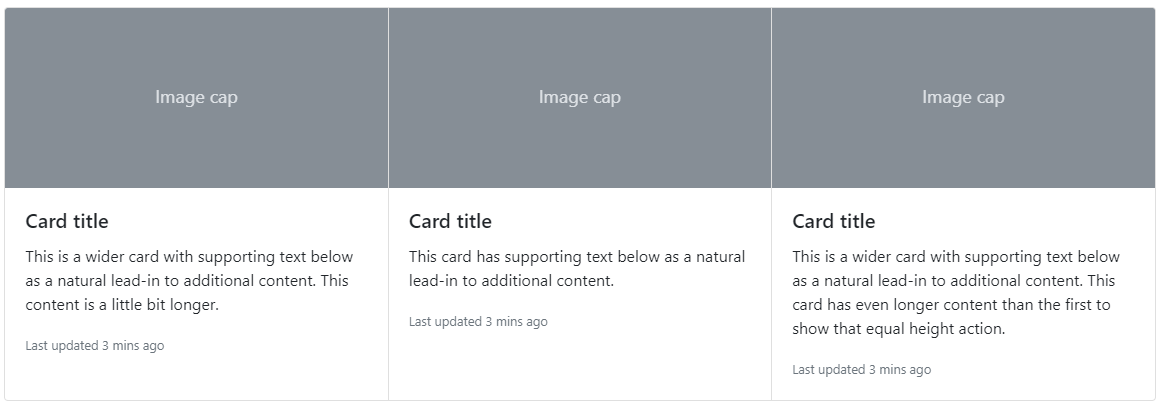
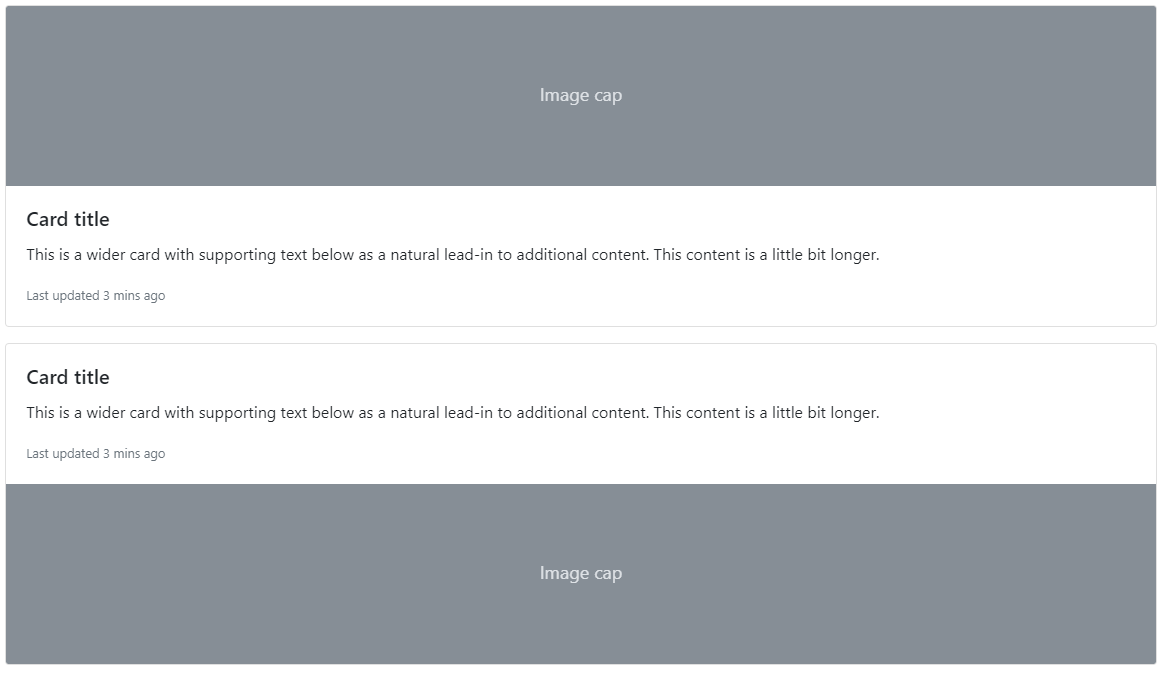
image
image caps
image overlay
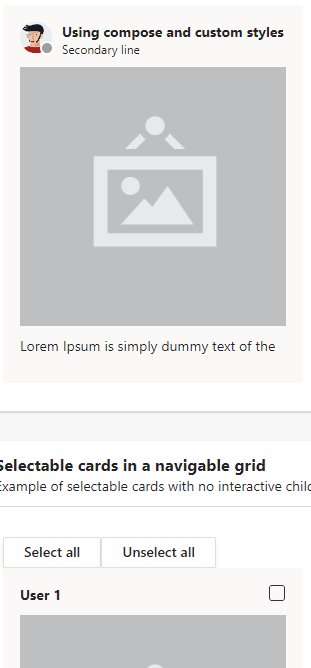
illustration
media
preview

meta

image

image caps

image overlay

illustration


image

preview
 Open UI
Open UI