Slider
Names
- Slider - Ant Design, Carbon Design System, UI Fabric, FAST, Lightning Design System, Stardust UI, WAI-ARIA
- Range - Atlaskit, Boosted, Chromium, Firefox, Web Platform, WebKit
- Sliders - Material Components Web
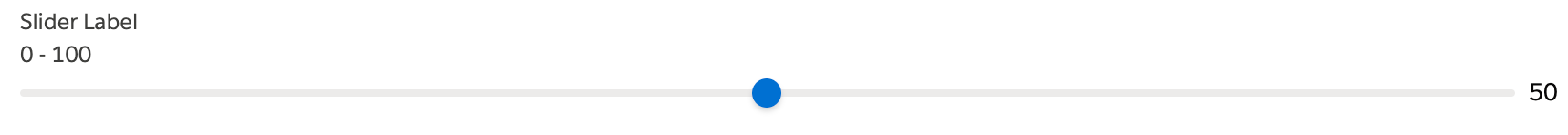
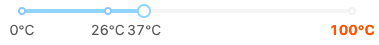
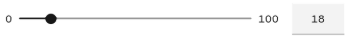
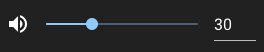
Anatomy
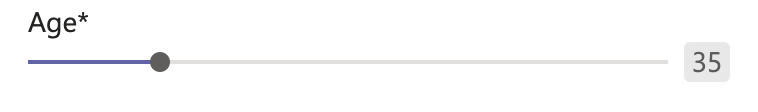
- Slider label
- Active fill
- Handle
- Track
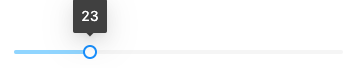
- Value
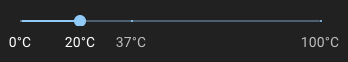
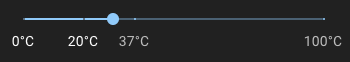
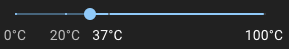
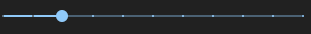
- Tick marks
- Values
Concepts

















range





































Additional research
Notes
While not called out explicitly, sliders usually have a min/max value.
Sliders with a filled in slide indicates whether or not the values include the preceding value. Sliders without a filled in slide indicate an individual point is selected.
Snapping behavior is supported by some sliders. That’s where there are only a select few steps and the slider jumps to those points rather than smoothly going between them.
Most sliders support a “controlled” state where a value can be entered elsewhere and the slider will move the appropriate position that accompanies the value
 Open UI
Open UI