Button
Names
- Button - Ant Design, Atlaskit, Carbon Design System, Chromium, Evergreen, UI Fabric, FAST, Firefox, GoodBarber Design System, KoliBri, Primer Design System, Semantic UI, Spectrum, Stardust UI, WAI-ARIA, Web Platform, WebKit
- Buttons - Auth0 Styleguide, Boosted, Bootstrap, Lightning Design System, Material Components Web
- Button group - Boosted, Bootstrap
- Button Groups - Lightning Design System
- Button Icons - Lightning Design System
Anatomy
- icon
- root
- content
- Label
- Icon
- Container
Concepts







No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri















circle
circular

circle









vertical
vertical buttons


vertical buttons
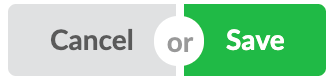
success
positive



positive
single toggle
checkbox
toggle

single toggle

checkbox

sharp
rounded
round

sharp

rounded

round
block
fluid




fluid
link
lightweight
tertiary


lightweight

tertiary

group
buttons




buttons
default
base
neutral
standard


base

neutral


standard
secondary
dark



dark


danger
negative






negative
link
ghost
stealth
text
invisible

link

link


stealth

text

invisible





No images for the following design systems:
- KoliBri
icon
icon only
leading icon
octicon
icon only
leading icon
octicon
ghost
outline
tertiary
secondary
outlined
basic

ghost


tertiary


secondary

outlined


basic
primary
accent
contained





accent


contained


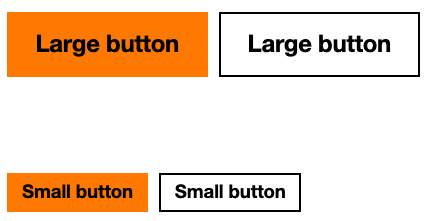
small
large
size
field
medium
mini
tiny
big
huge
massive

small

large


large

small

small

field

small

medium

large

small

large

mini

tiny

small

medium

large

big

huge

massive
 Open UI
Open UI