Tag
Tag should be used when representing an input, as a way to filter content, or to represent an attribute. Tag usually has short label for quick recognition.
Names
- Tag - Ant Design, Atlaskit, Carbon Design System, Spectrum
- Tags - Boosted
- Pills - Lightning Design System
Concepts











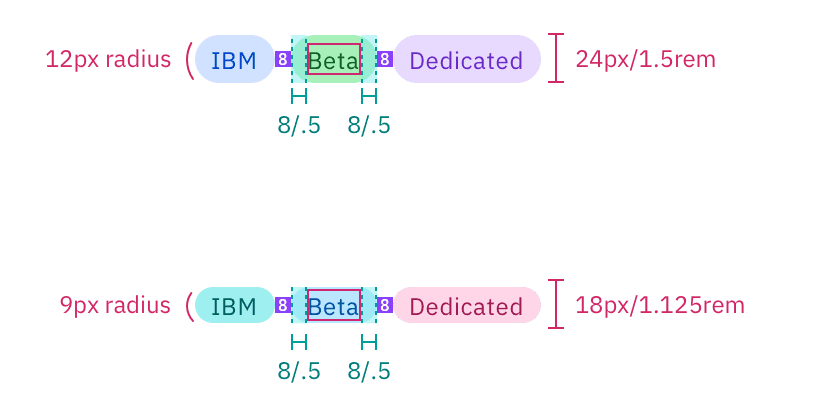
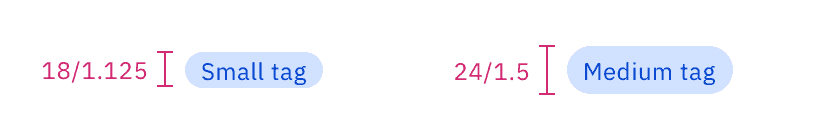
sizes
size

sizes

closable
input



input



basic
informative



informative


 Open UI
Open UI