List
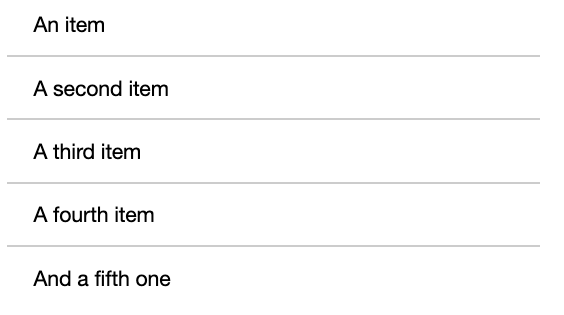
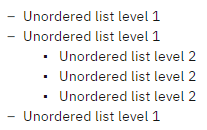
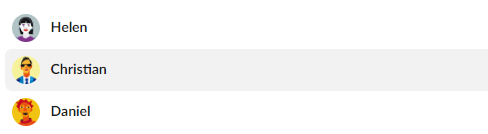
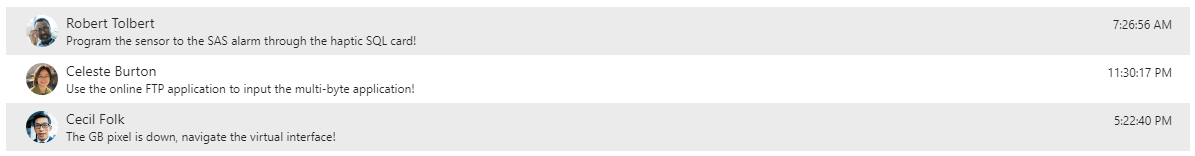
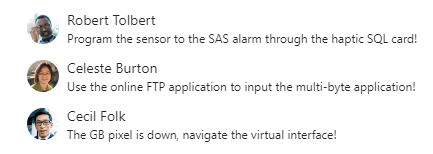
A list displays a group of sequential items. List items can be bulleted or ordered either through numbers or other seqeunce. List items can also be surfaces for compound content, which can include icons, images or different sections of text at the discretion of the UI feature. Lists can also support basic selection features similar to that of Listboxes.
Names
- List - Ant Design, Bootstrap, Carbon Design System, Semantic UI, Stardust UI
- List group - Boosted
- Ul - Chromium, Firefox, Web Platform, WebKit
- Ol - Chromium, Firefox, Web Platform, WebKit
Concepts







numbered
ordered

numbered


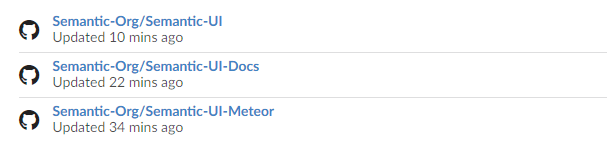
surface
default


default



 Open UI
Open UI