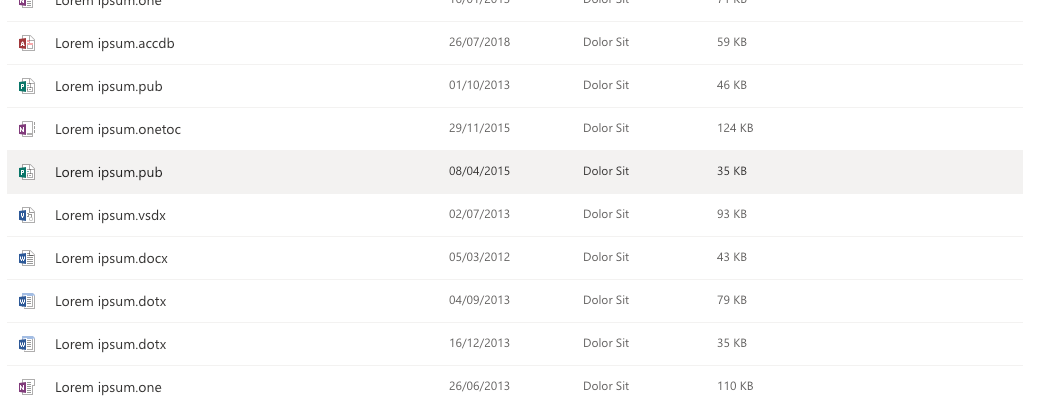
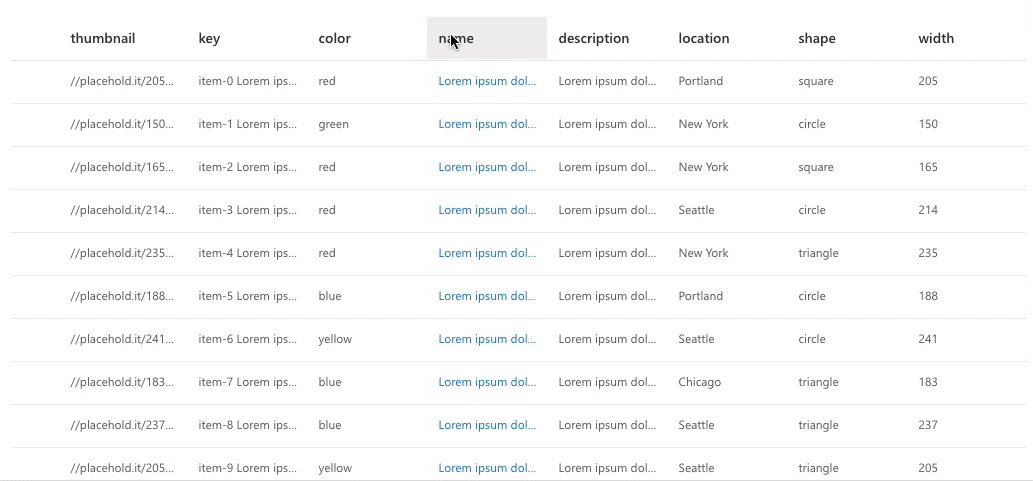
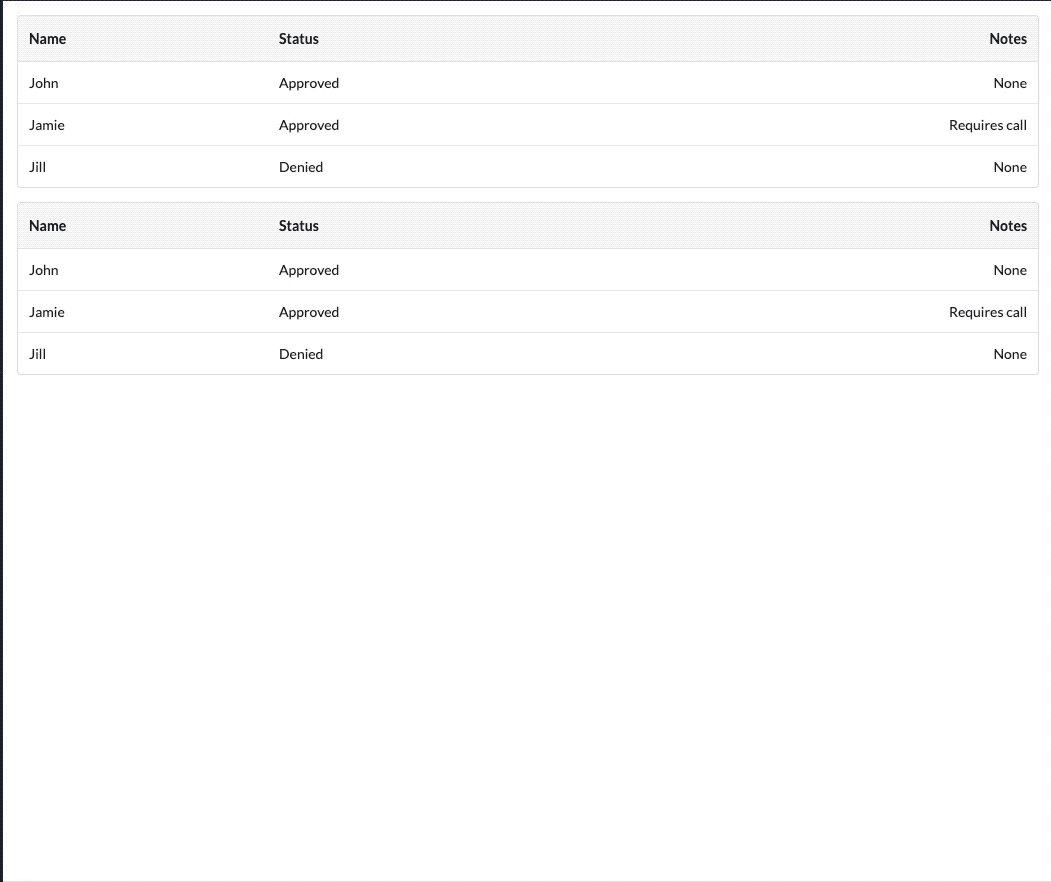
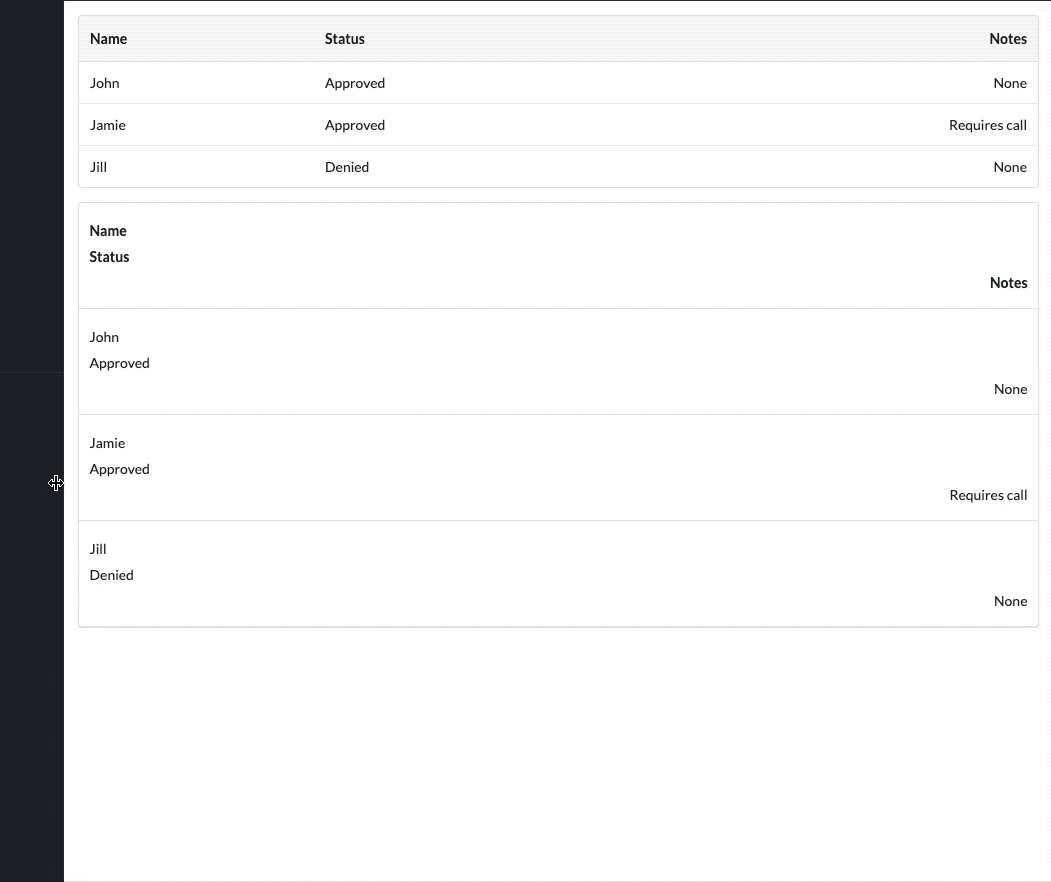
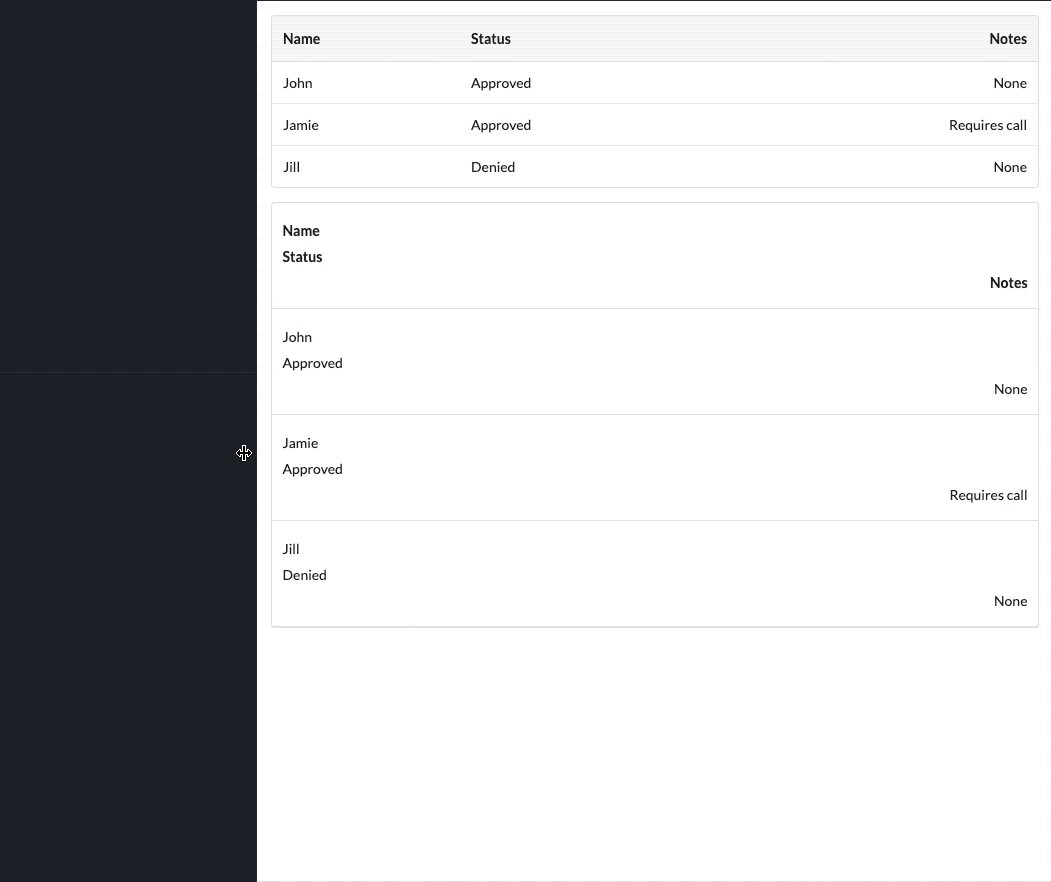
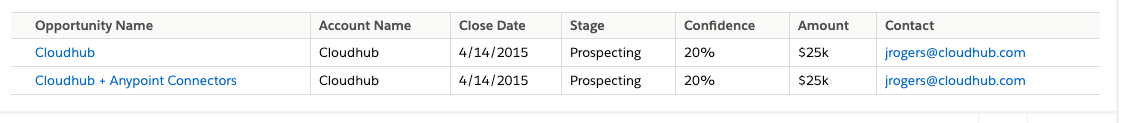
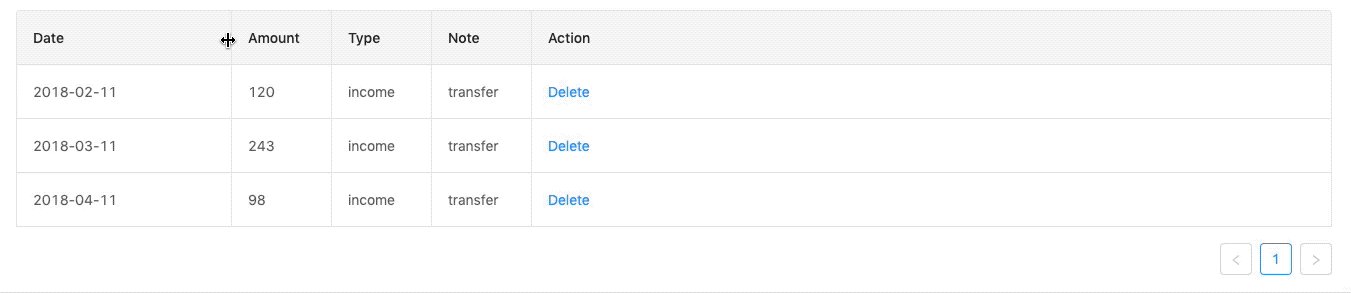
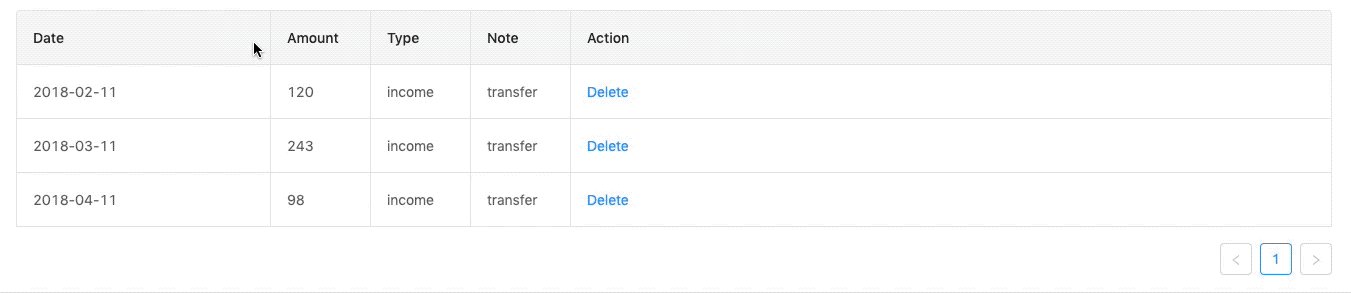
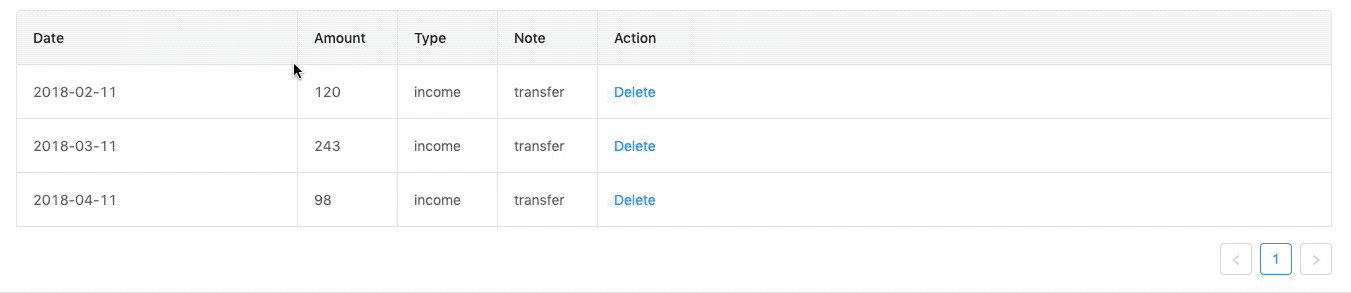
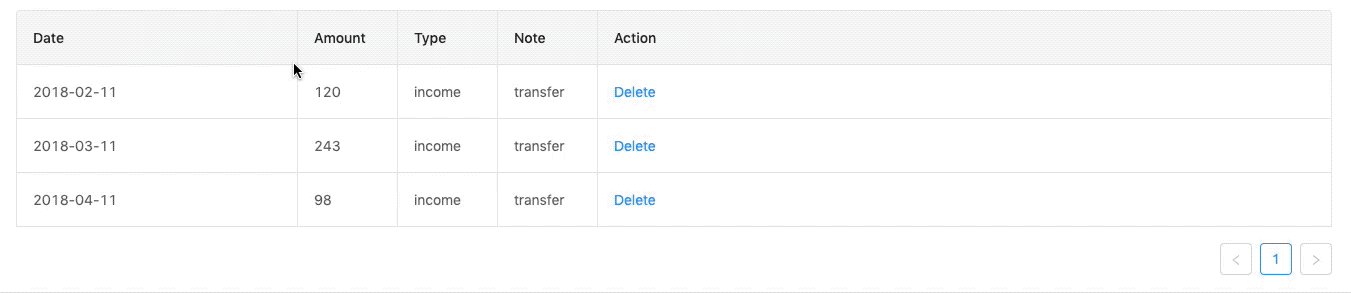
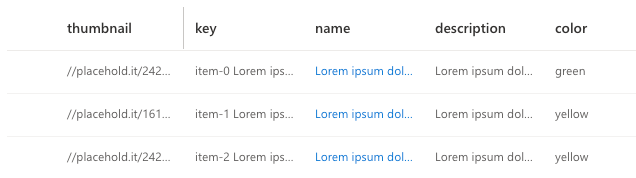
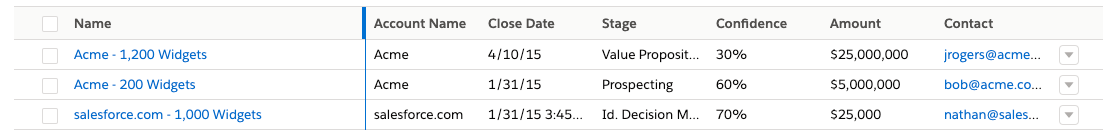
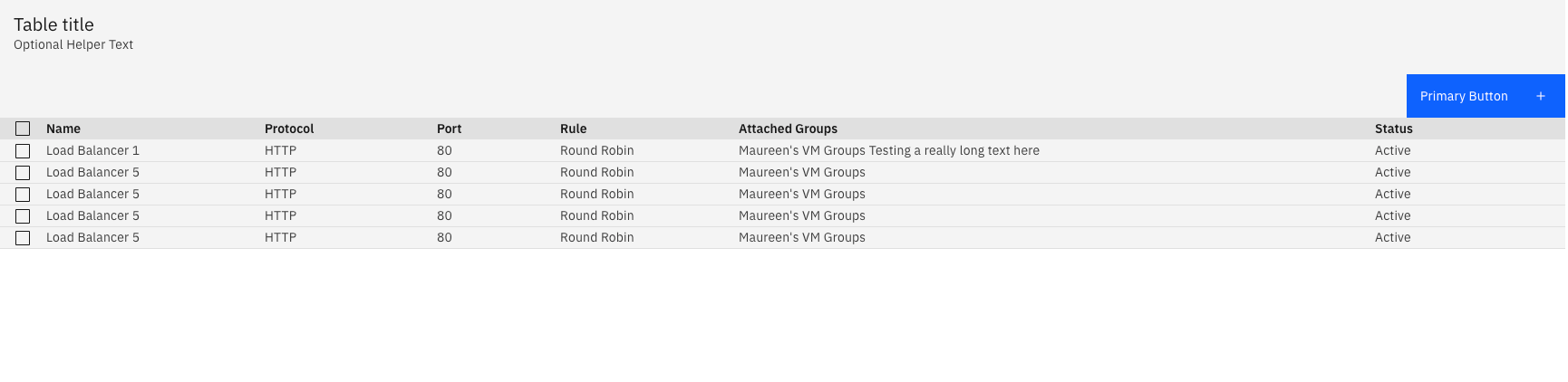
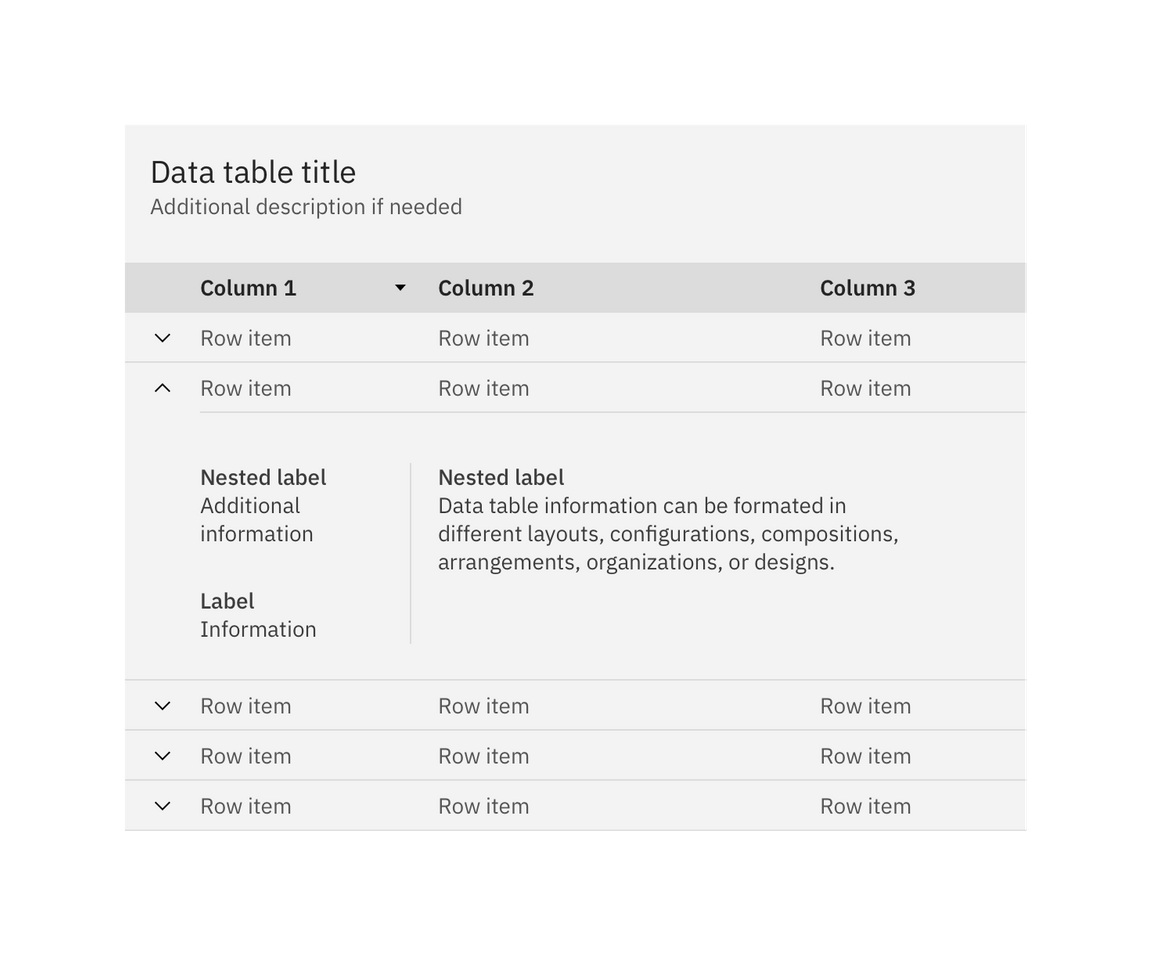
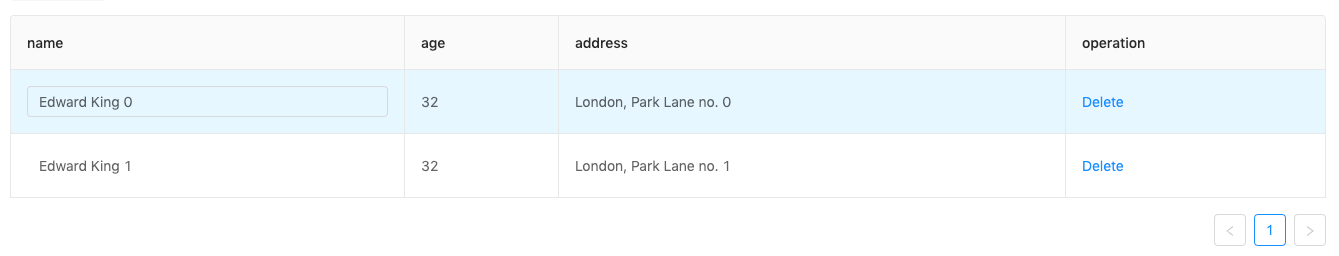
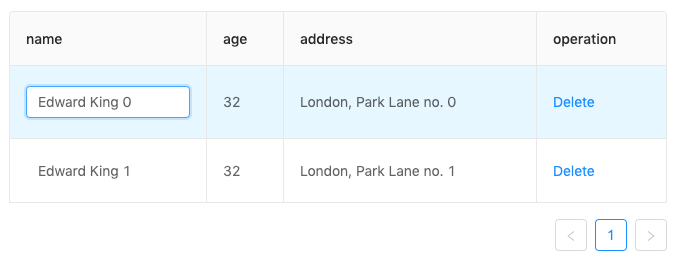
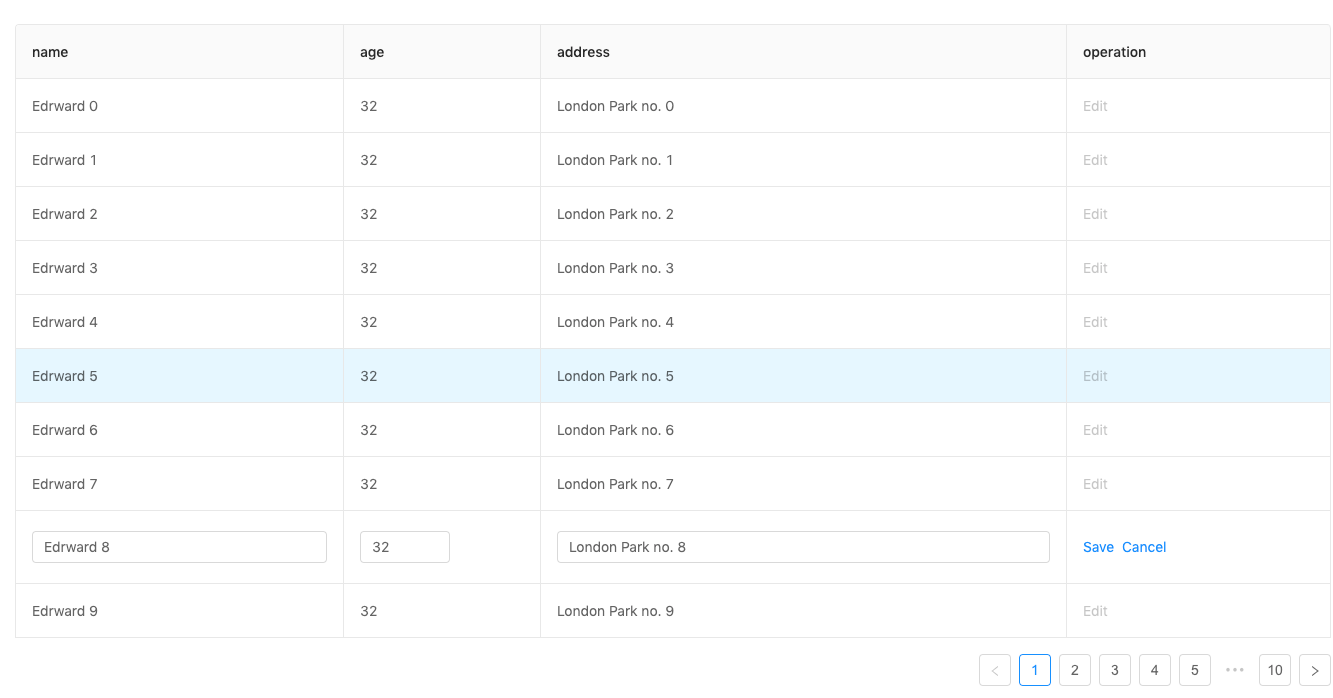
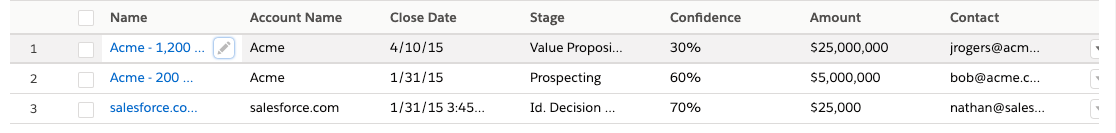
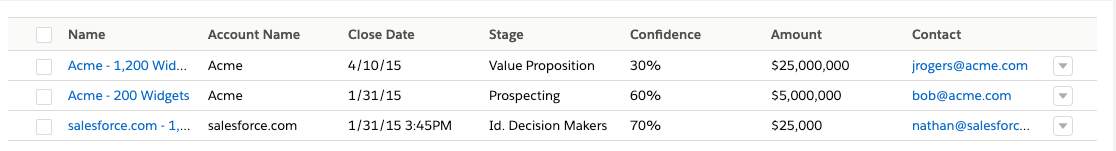
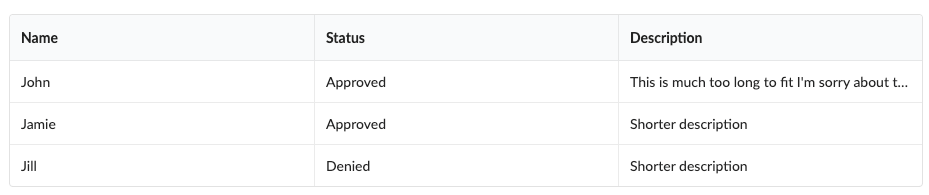
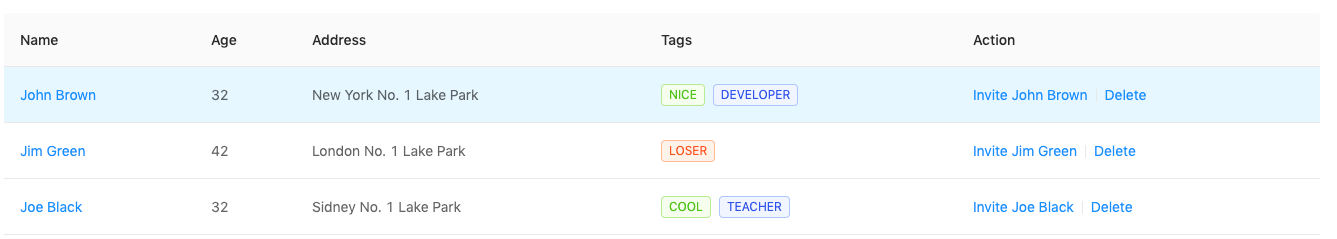
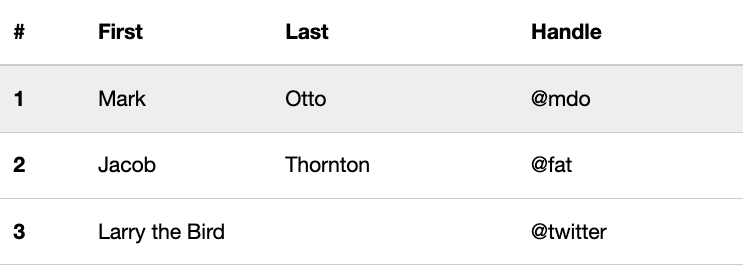
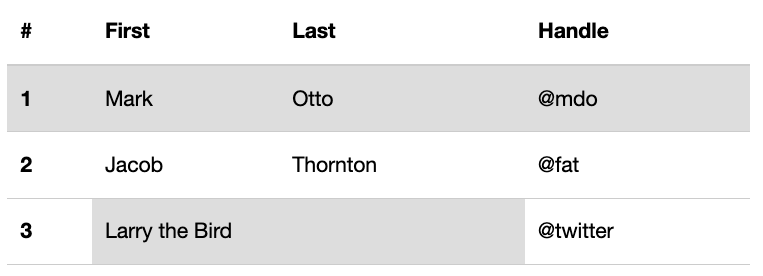
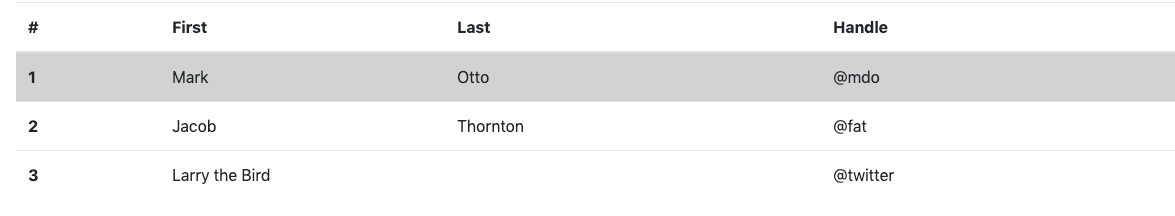
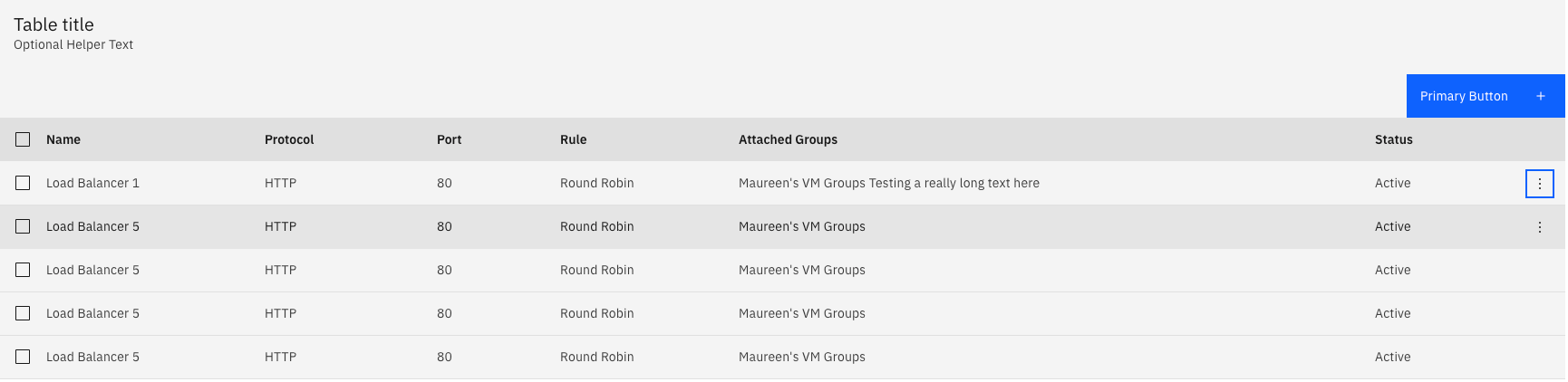
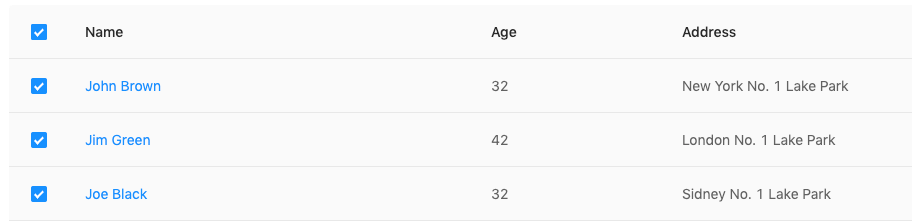
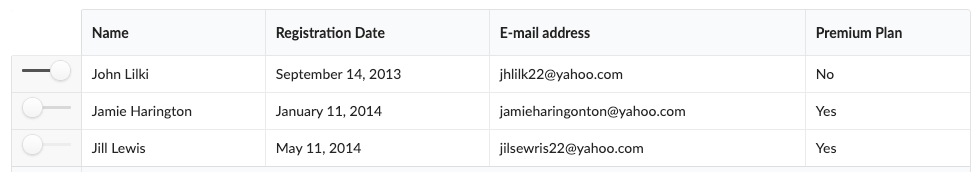
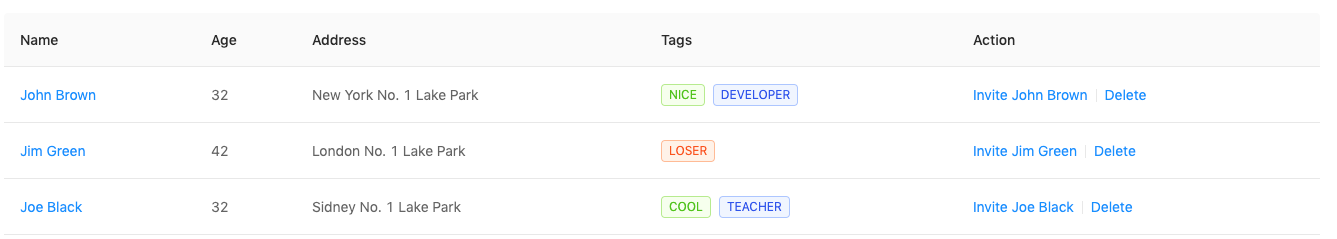
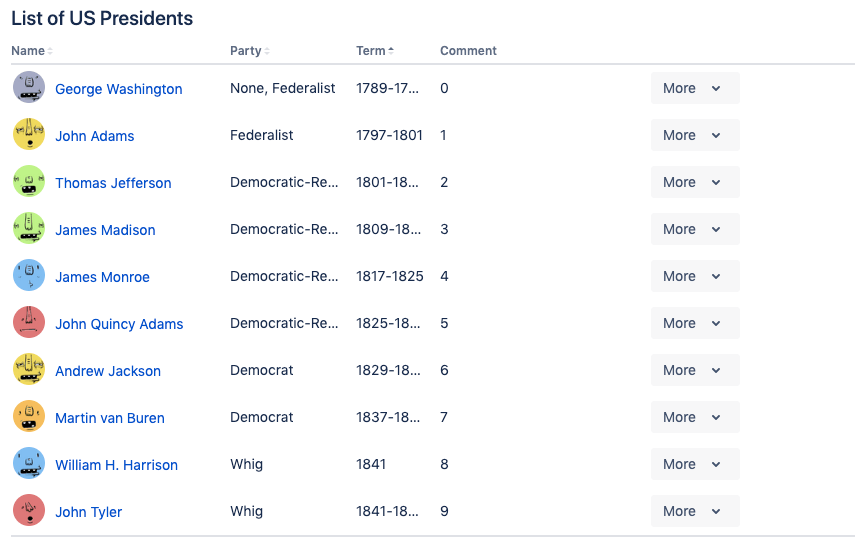
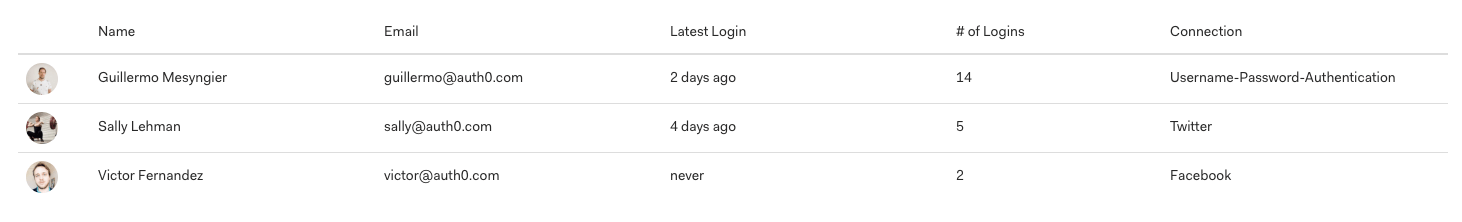
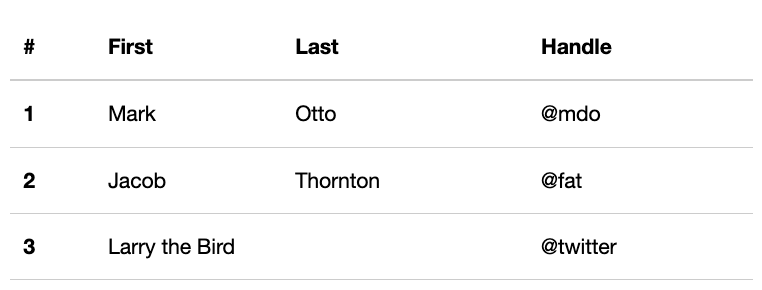
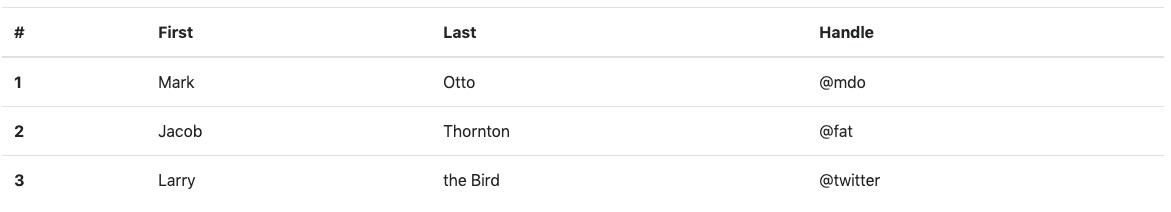
Table
Names
- Table - Ant Design, Chromium, Evergreen, Firefox, KoliBri, Semantic UI, WAI-ARIA, Web Platform, WebKit
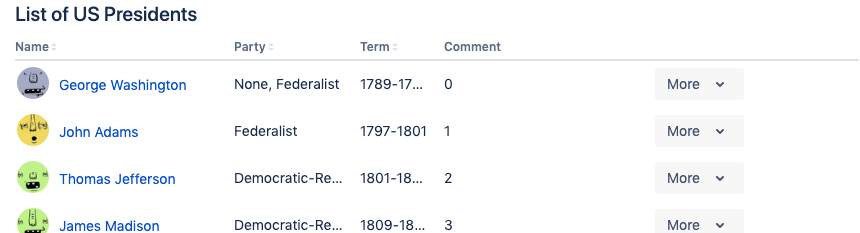
- Dynamic table - Atlaskit
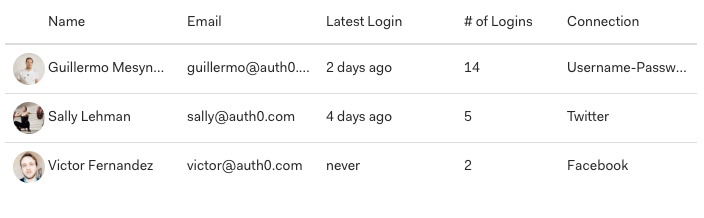
- Tables - Auth0 Styleguide, Boosted, Bootstrap
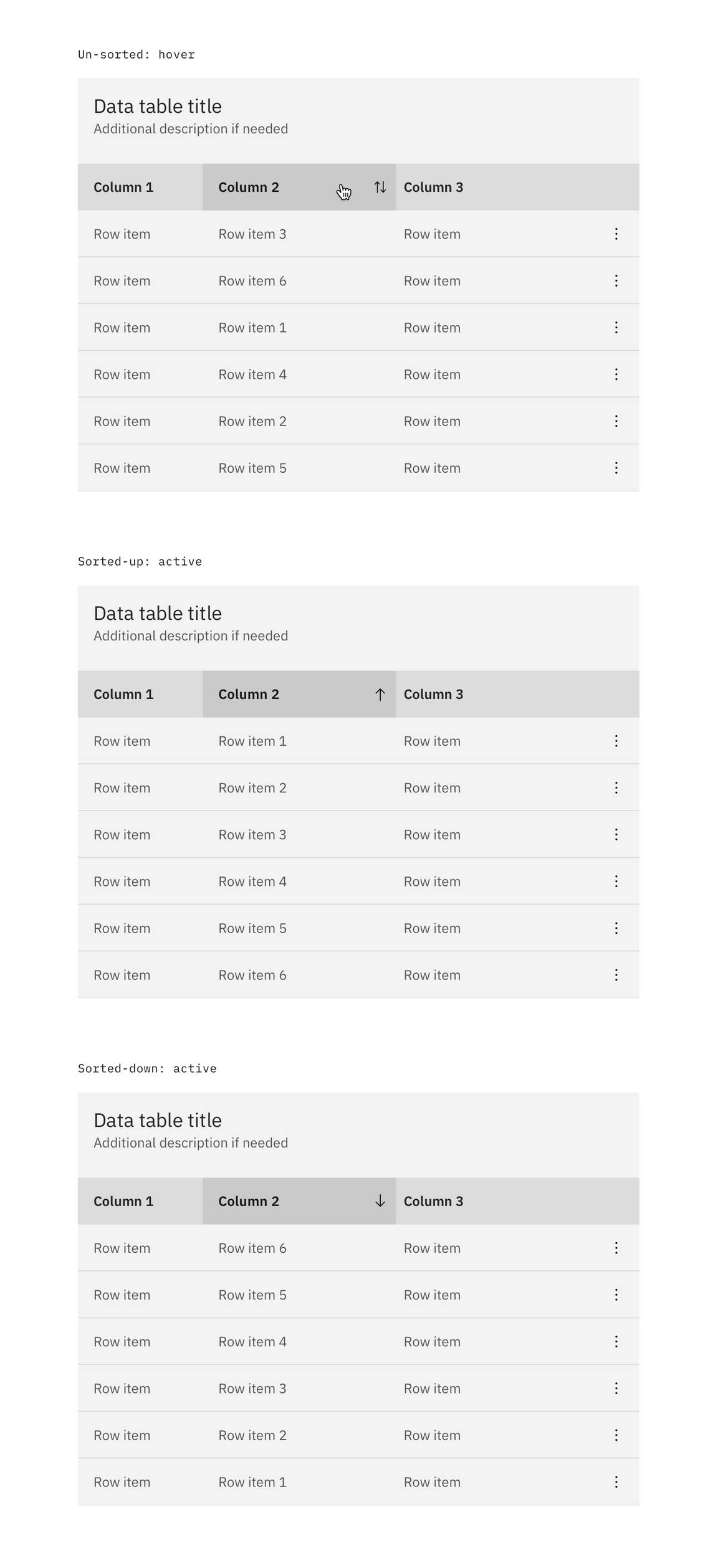
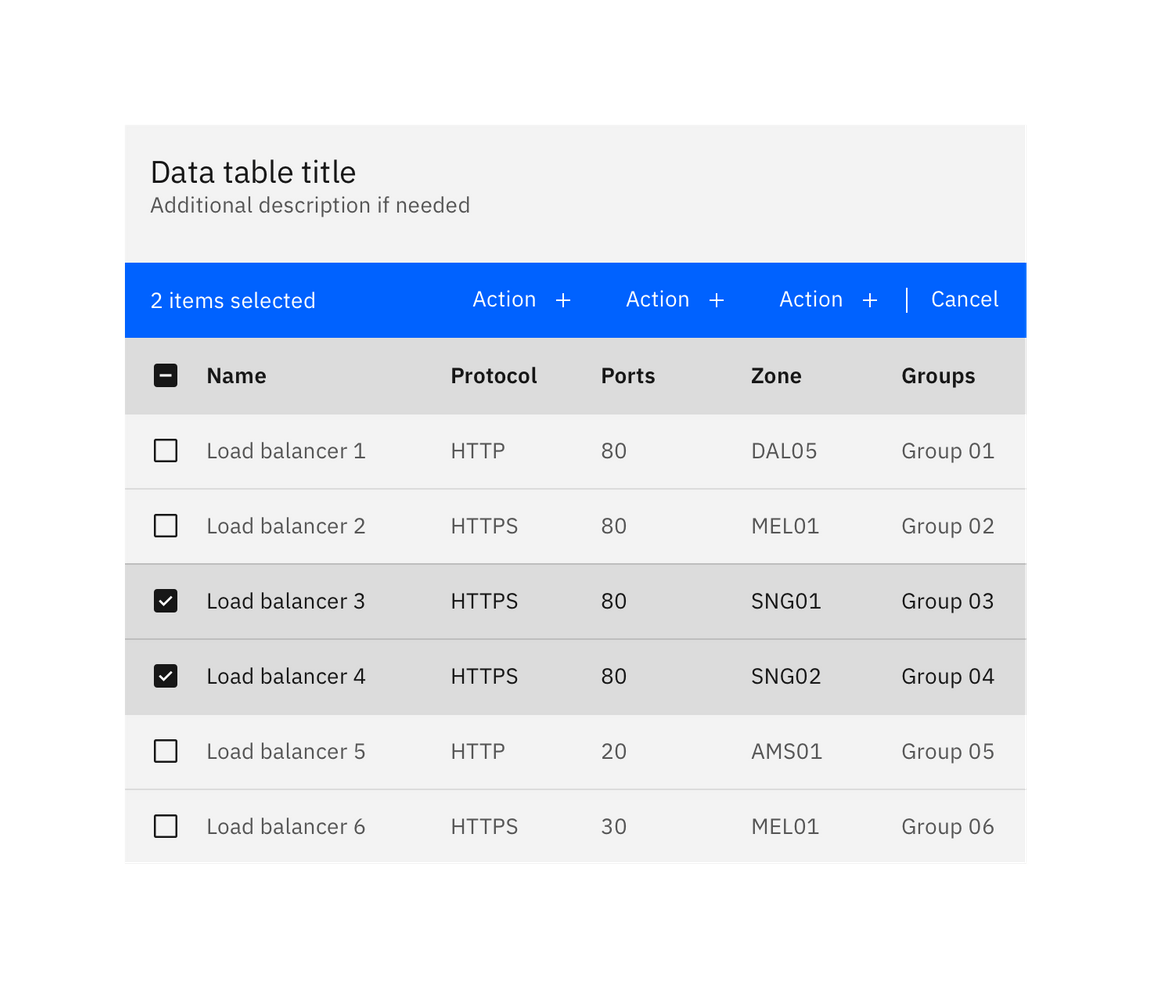
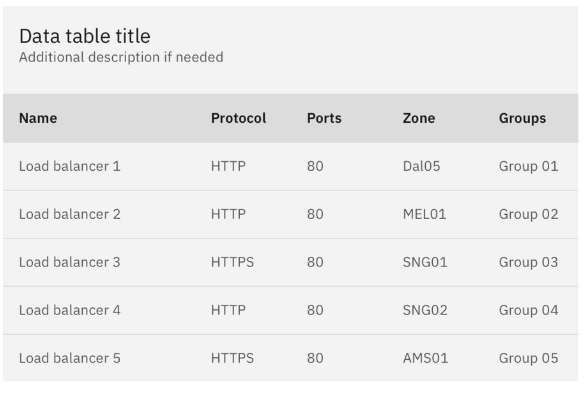
- Data table - Carbon Design System
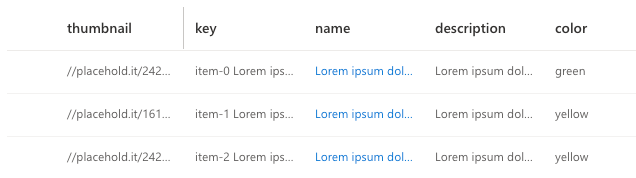
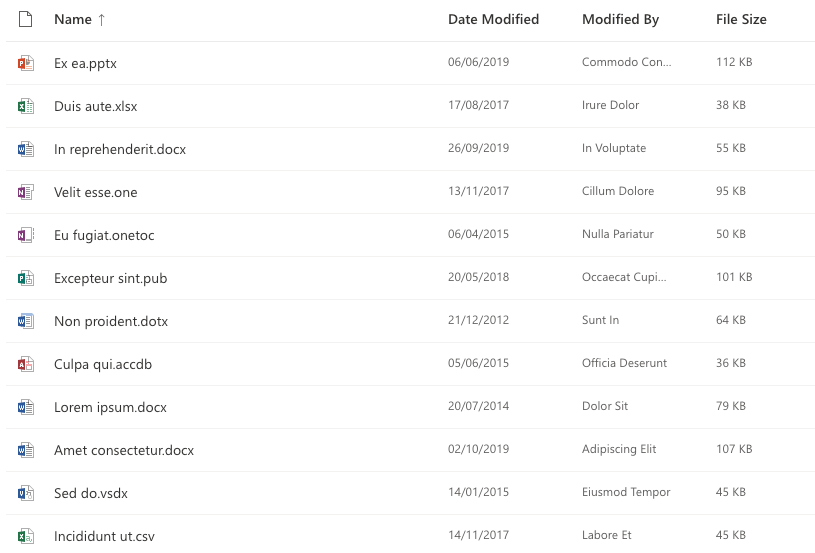
- DetailsList - UI Fabric
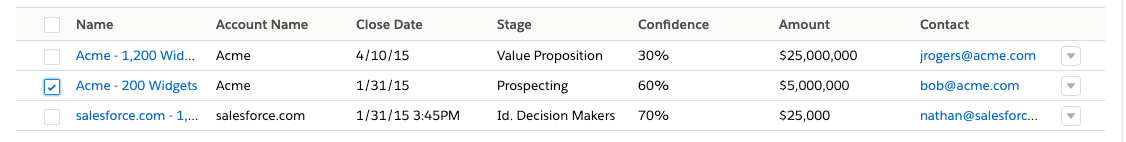
- Data Tables - Lightning Design System, Material Components Web
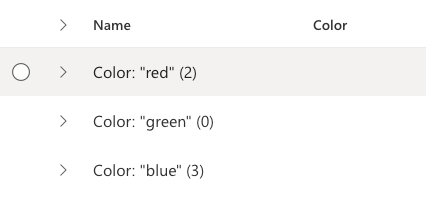
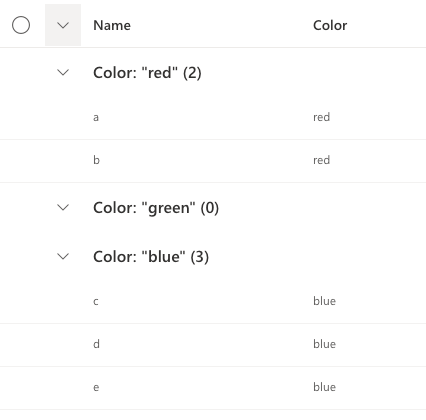
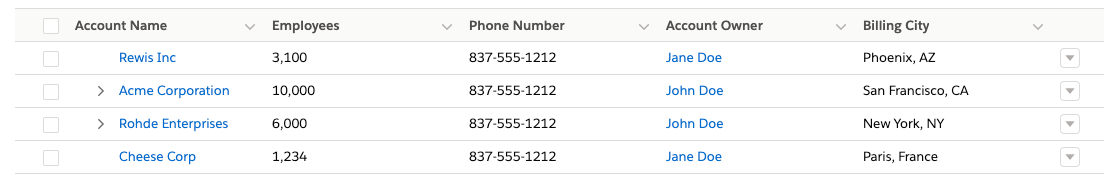
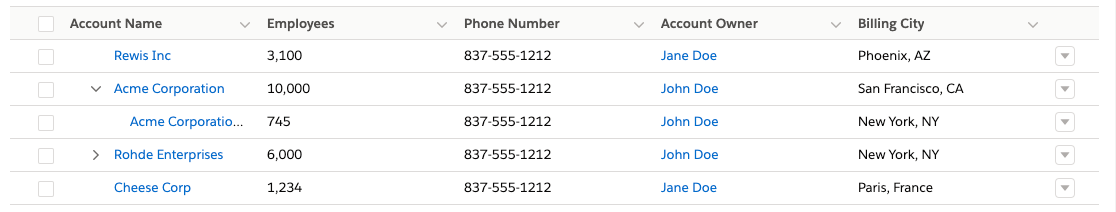
- Tree Grid - Lightning Design System
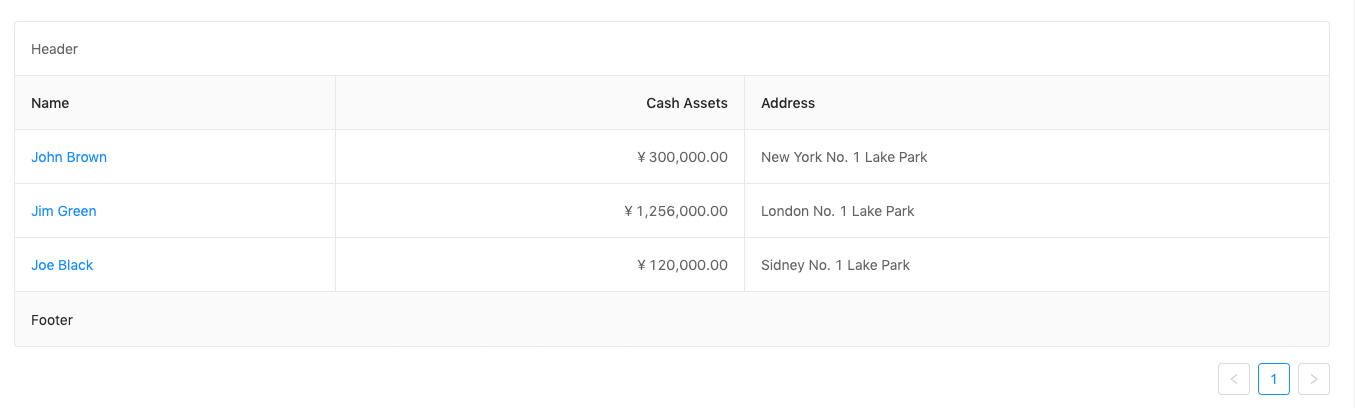
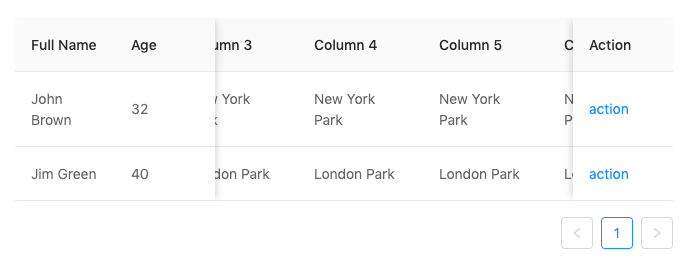
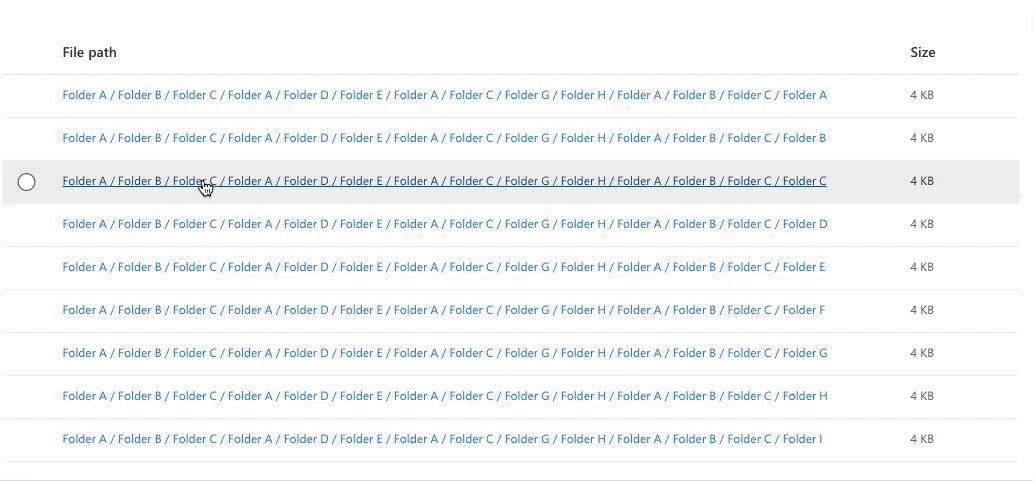
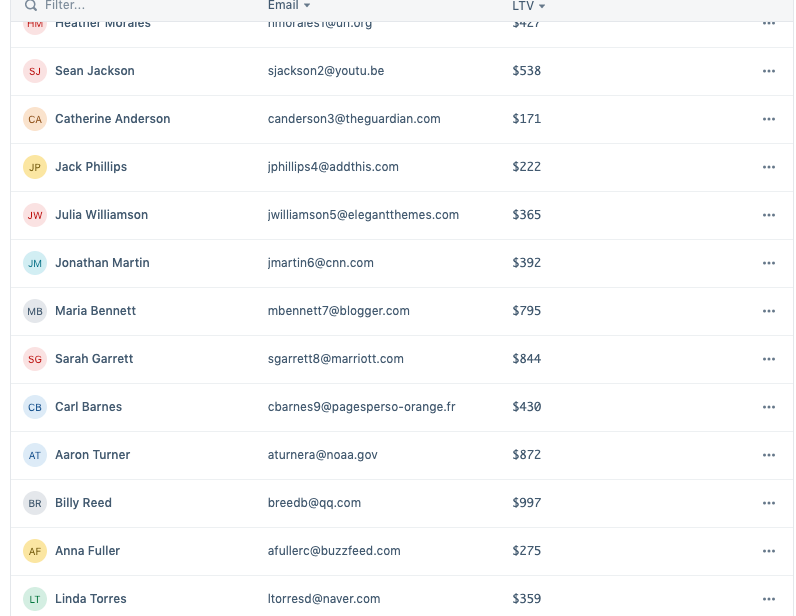
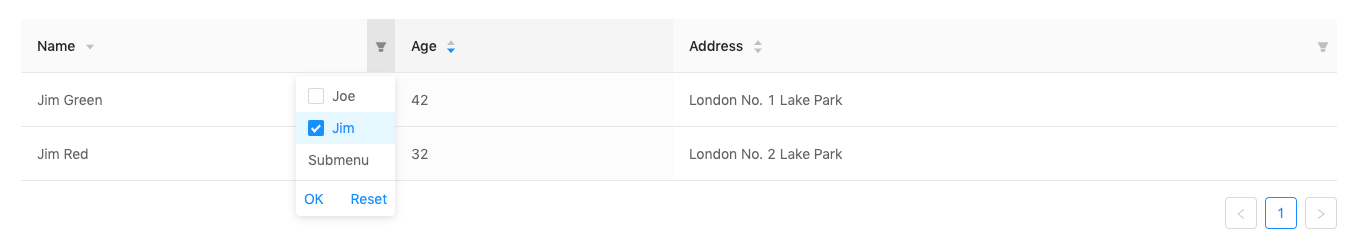
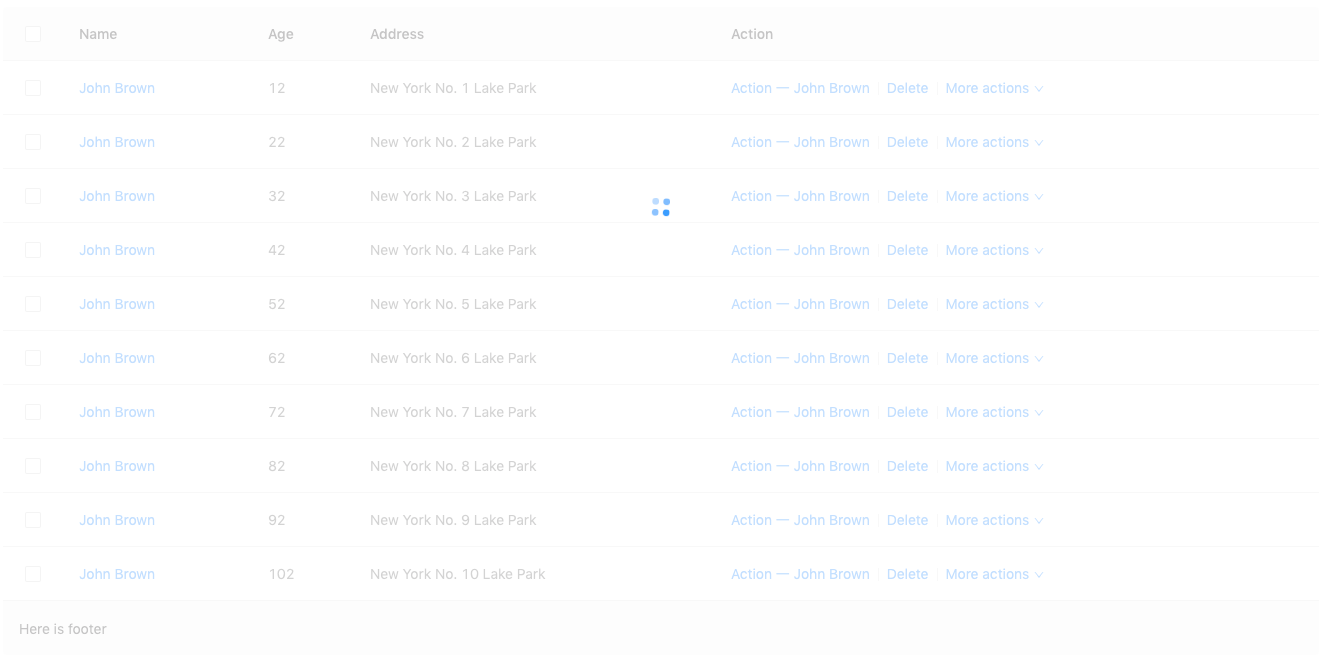
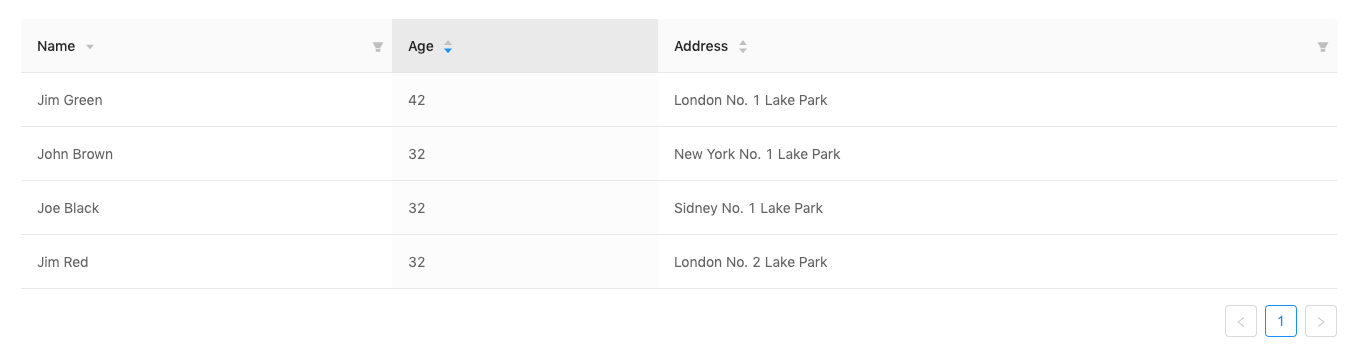
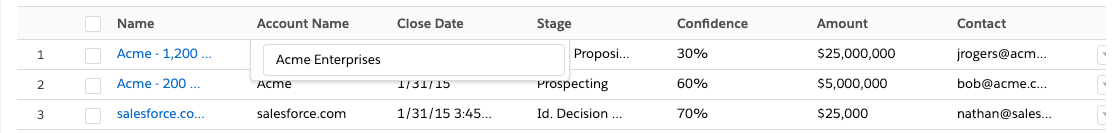
Anatomy
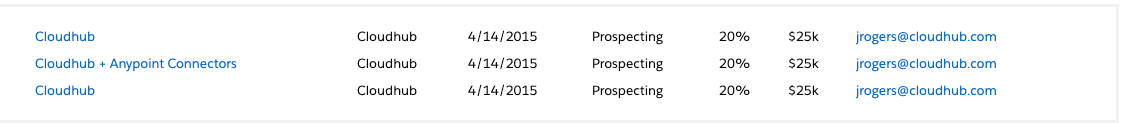
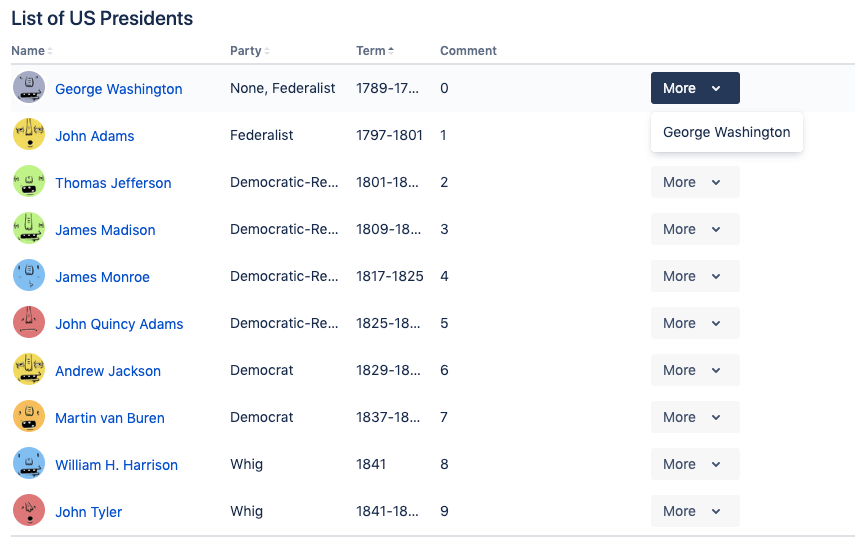
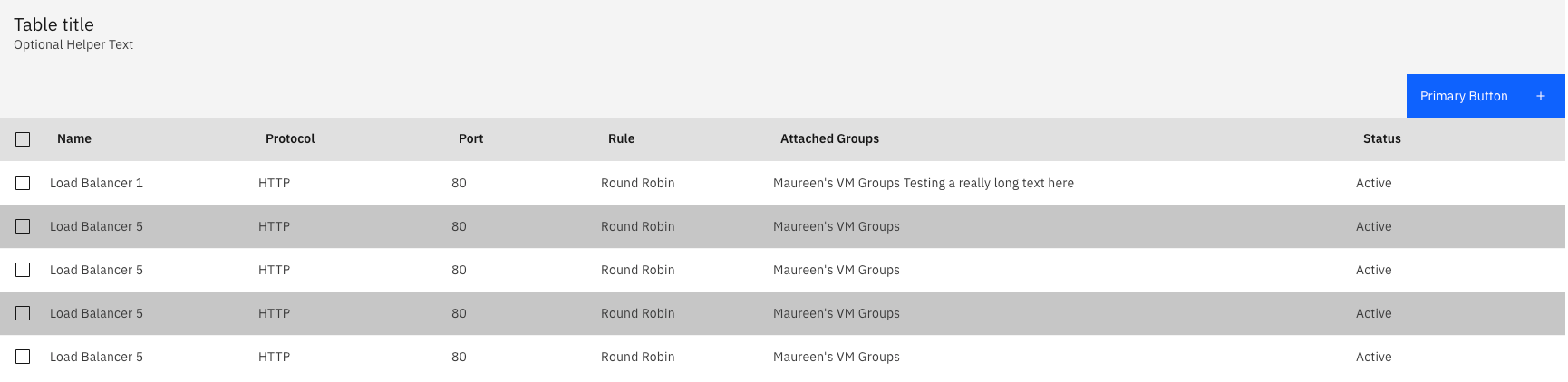
- title
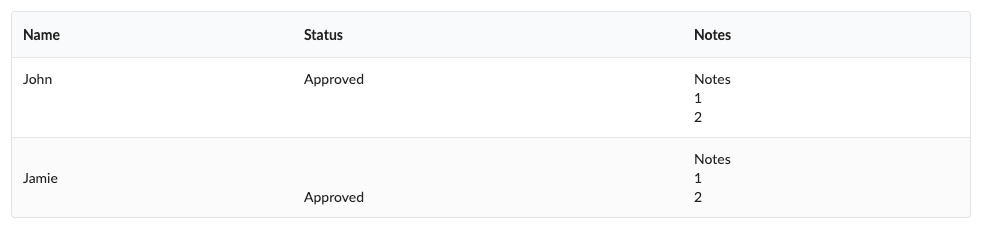
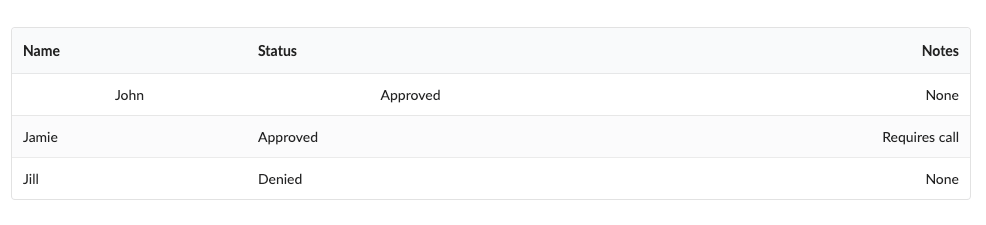
- header
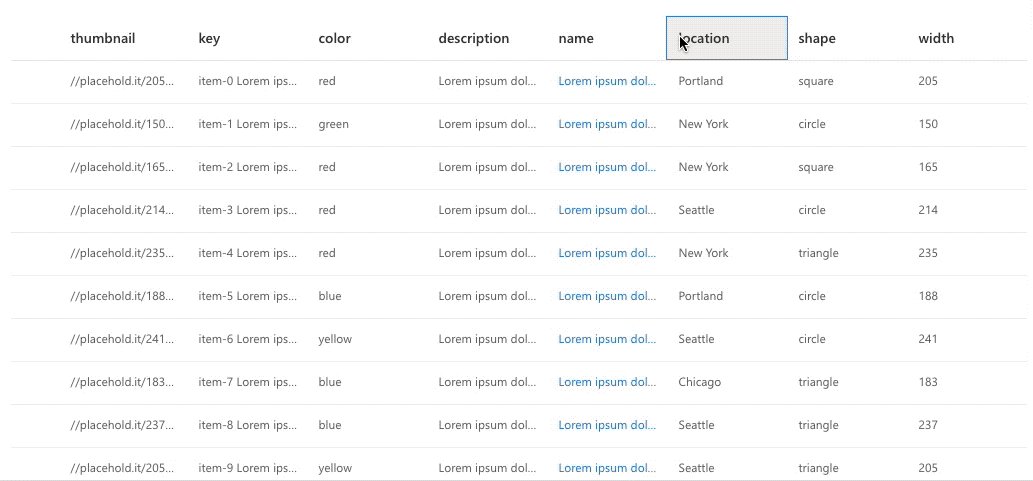
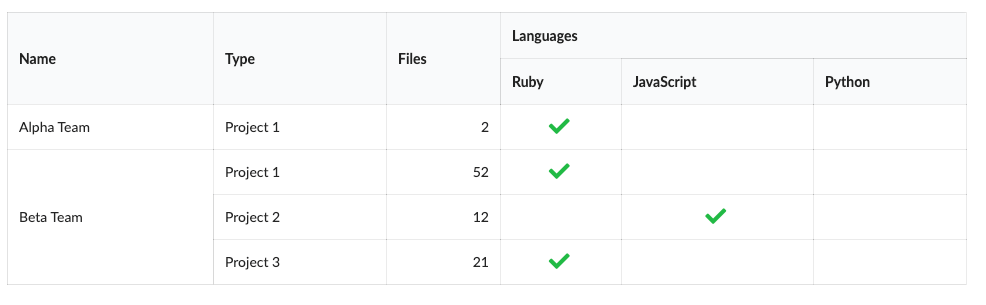
- column
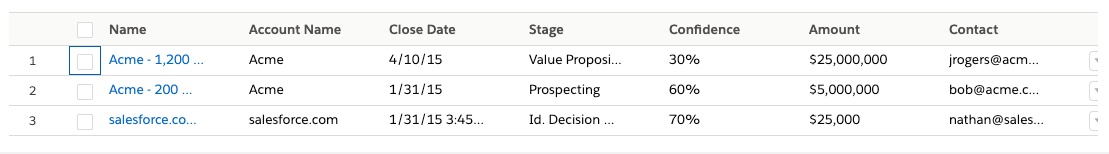
- row
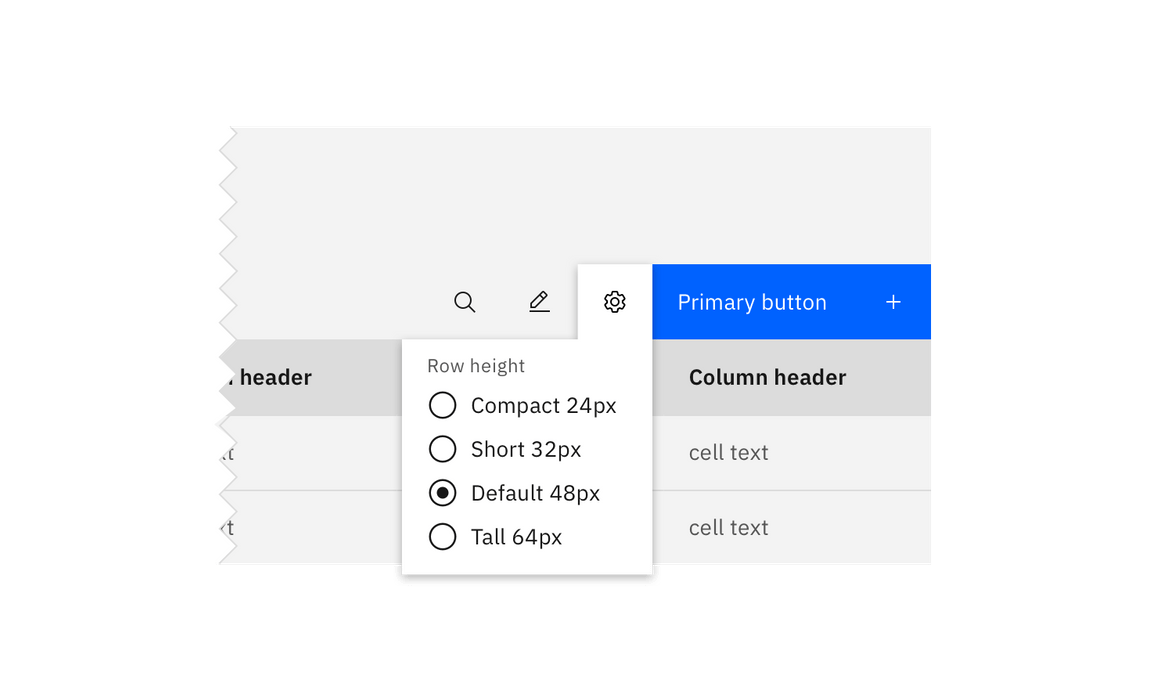
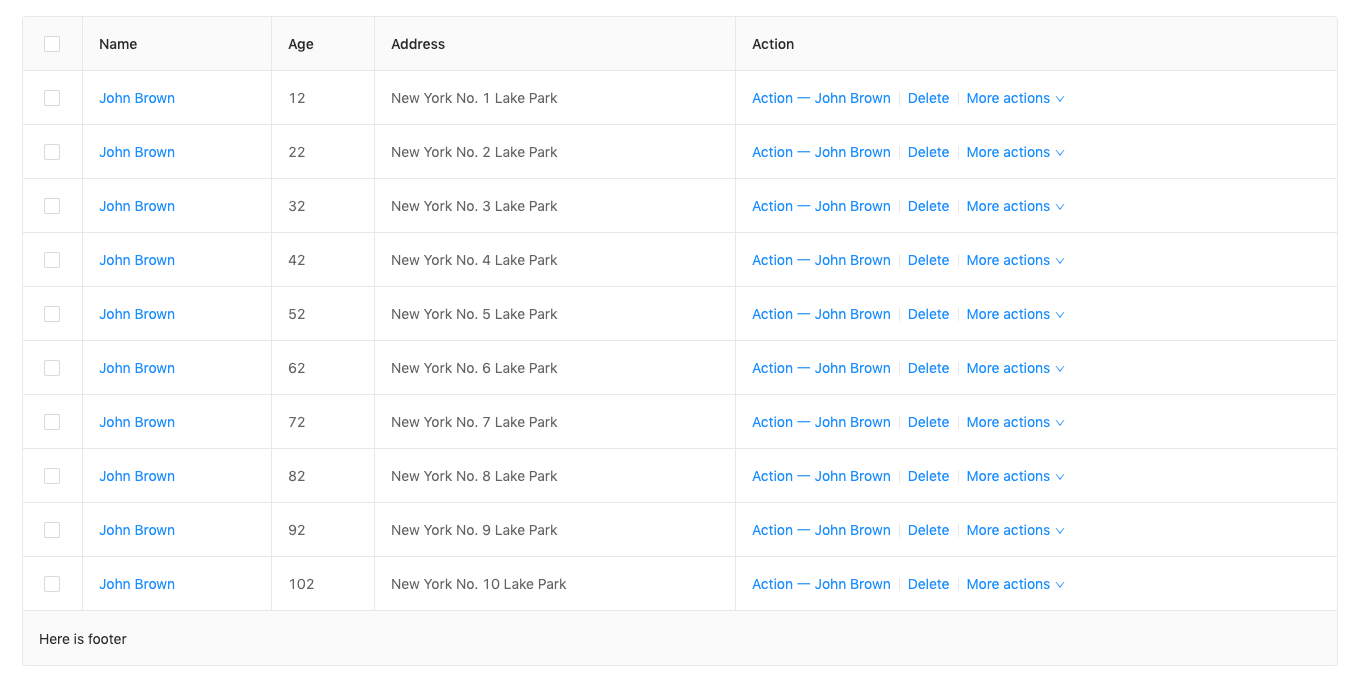
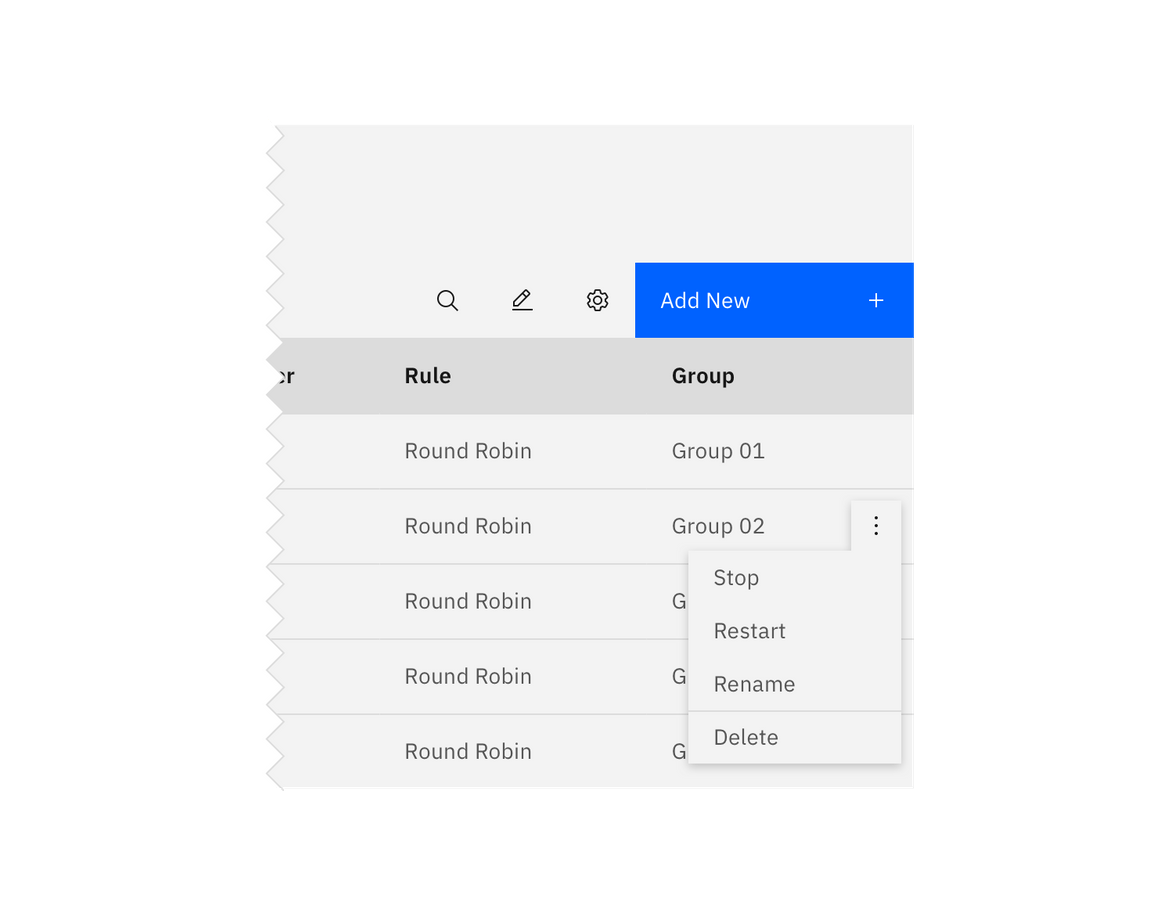
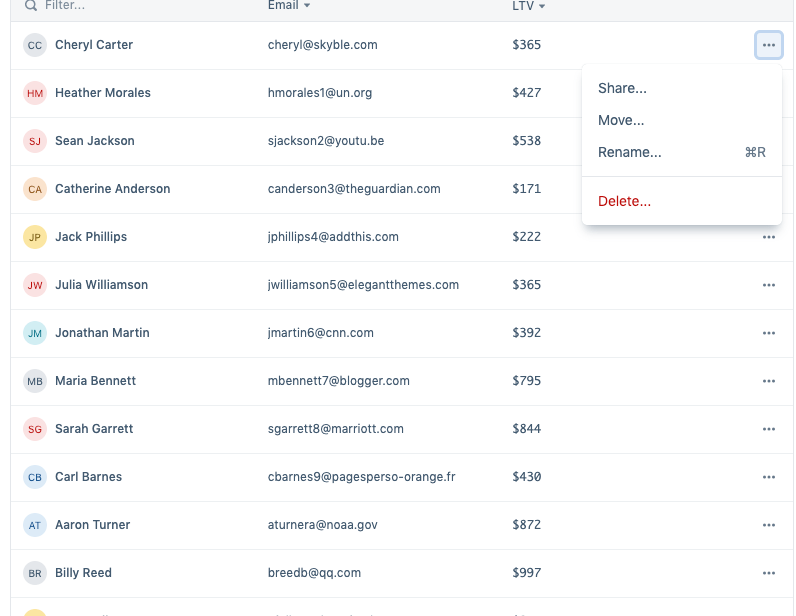
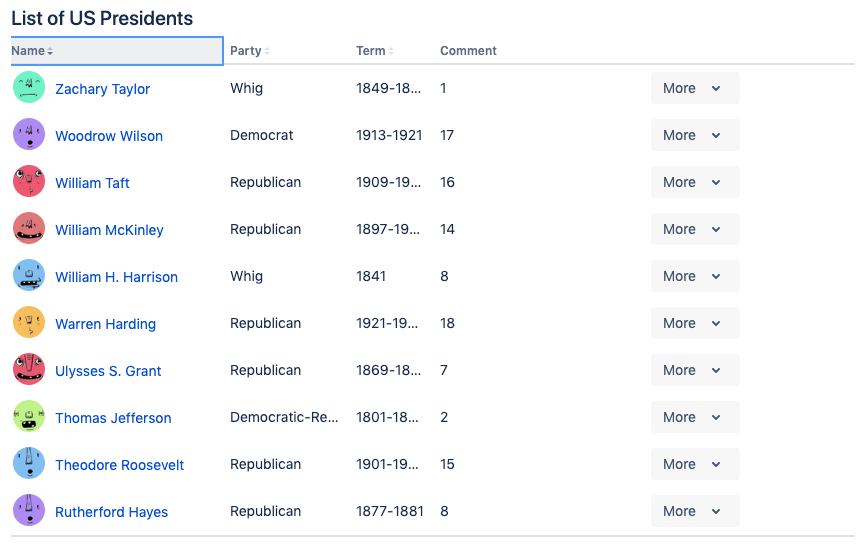
- context-menu
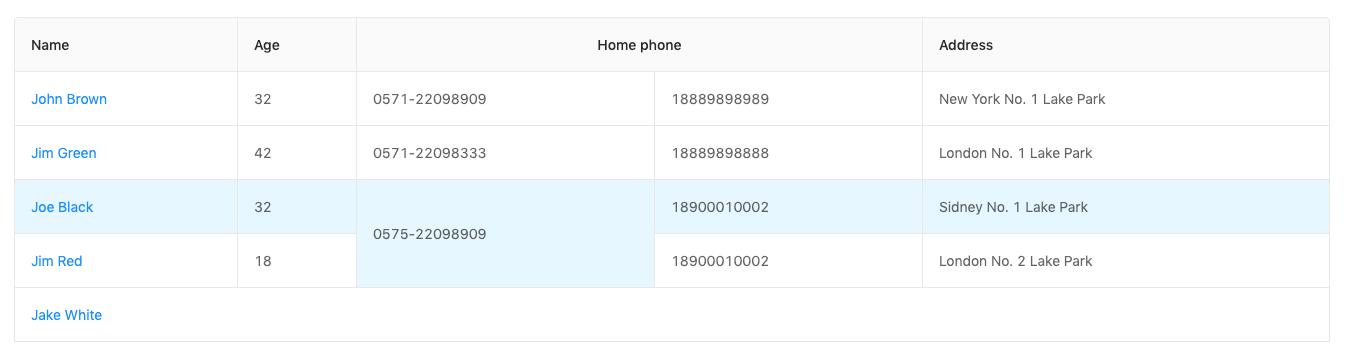
- cell
- footer
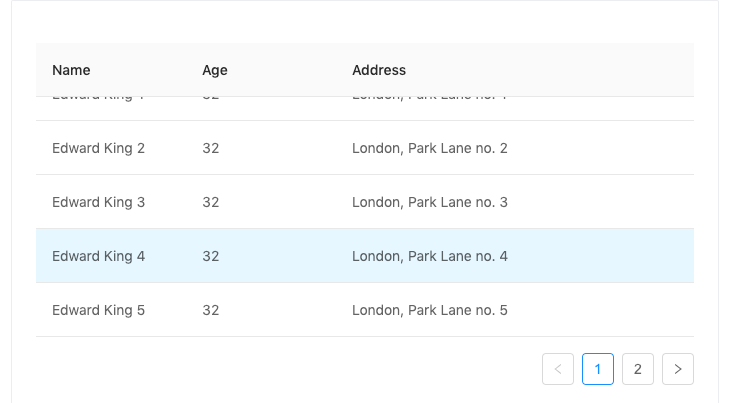
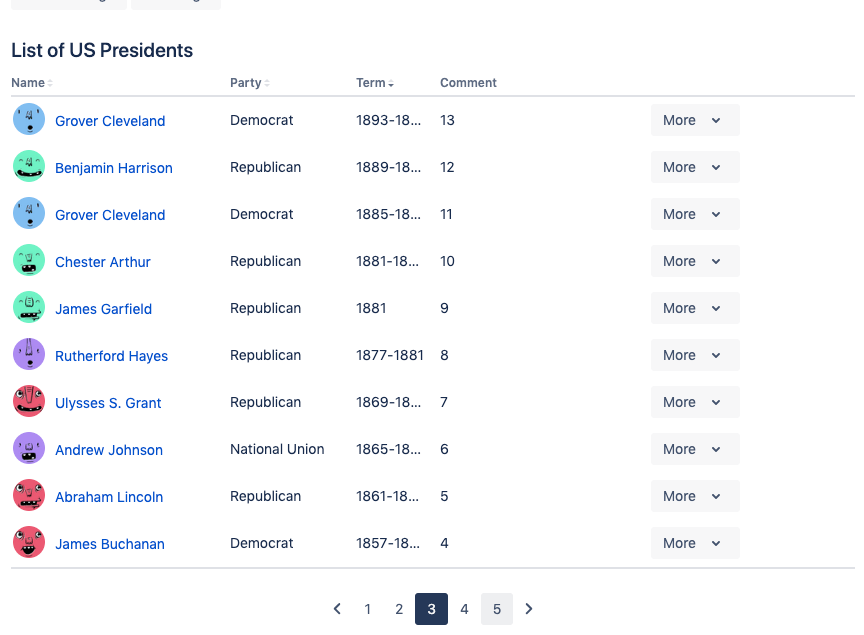
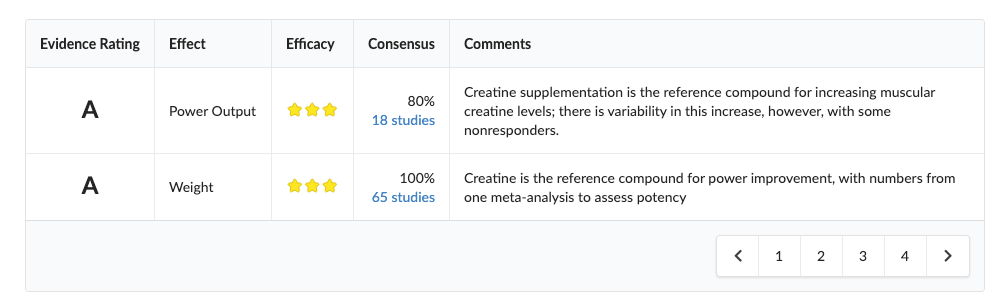
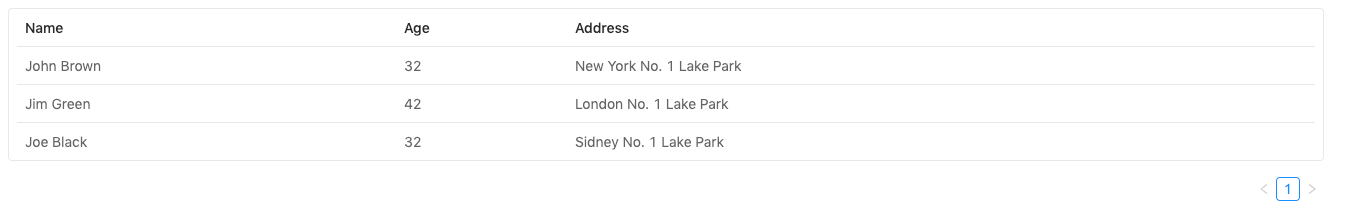
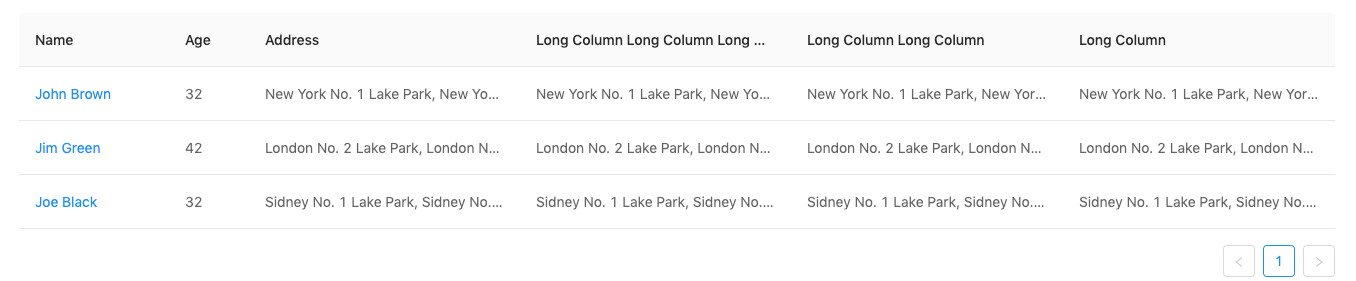
- pagination
Concepts







No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri
No images for the following design systems:
- KoliBri












































No images for the following design systems:
- KoliBri





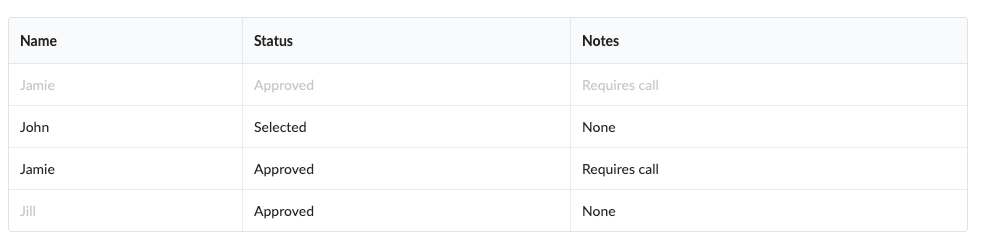
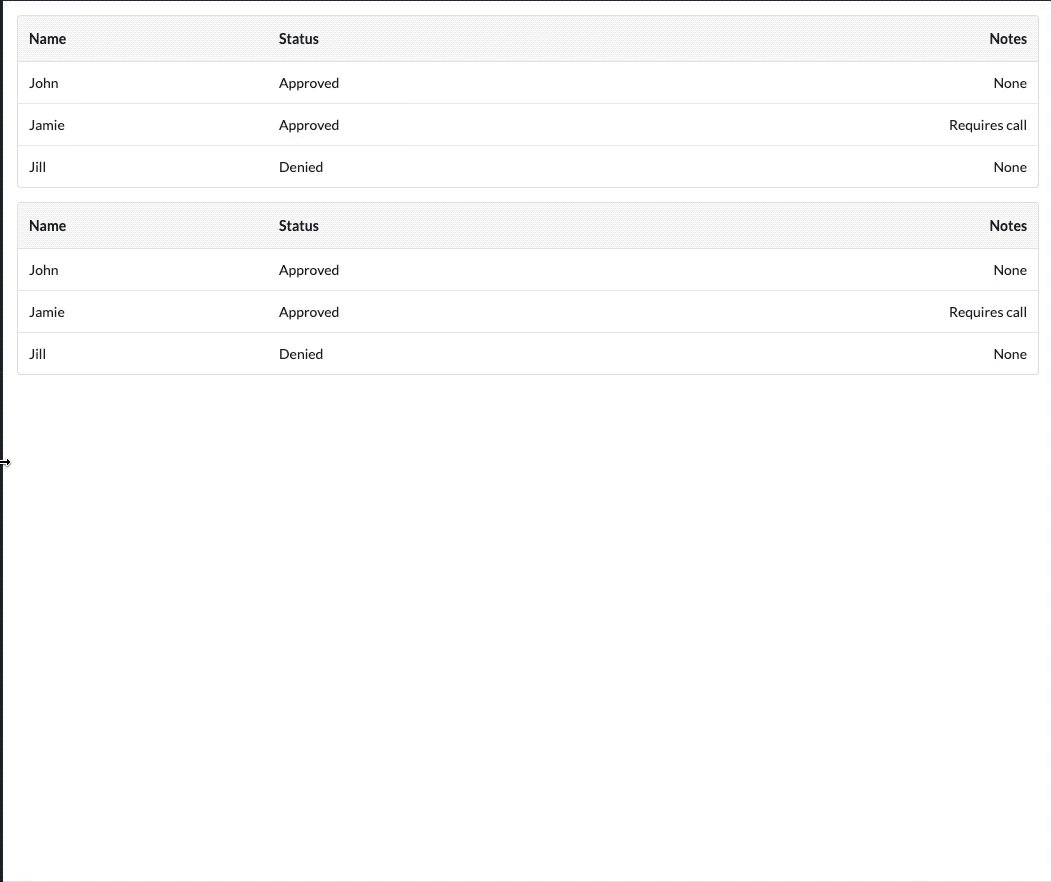
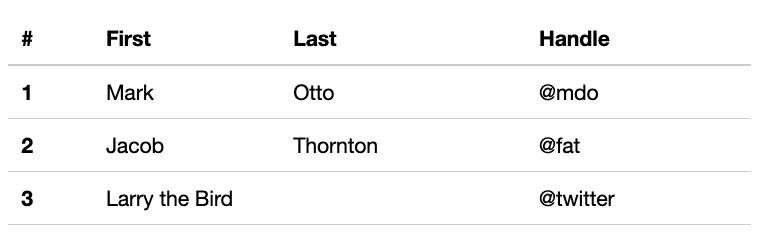
compact
small


small































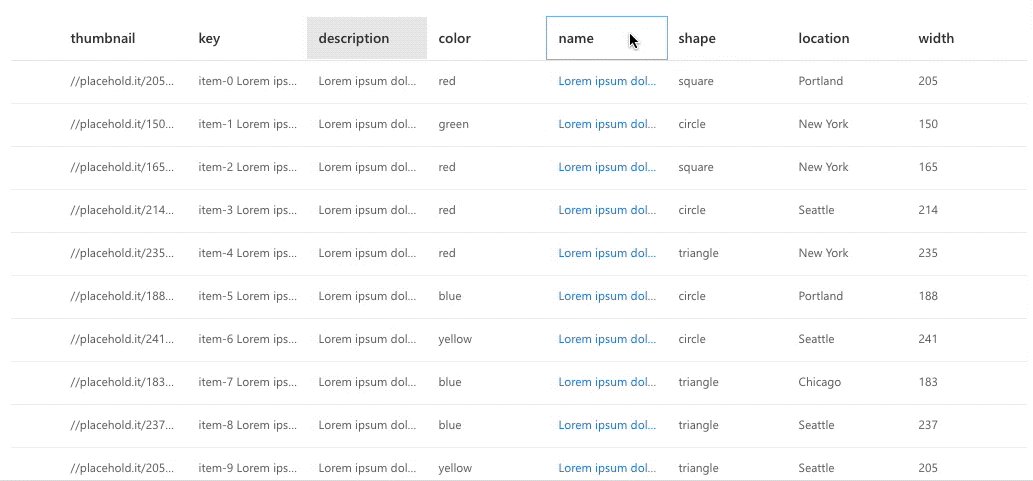
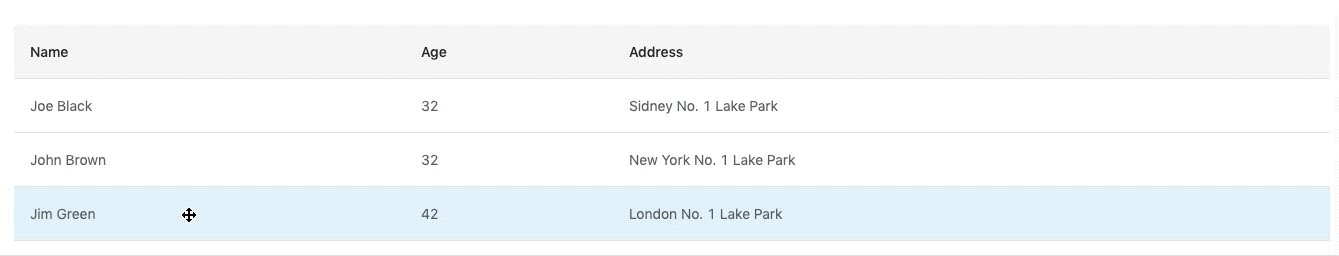
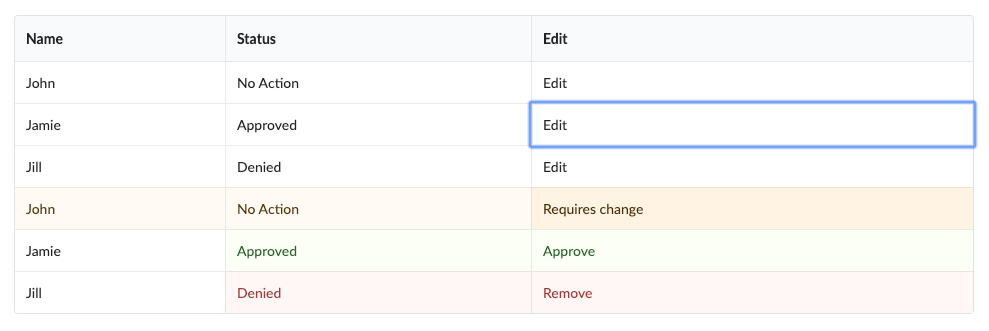
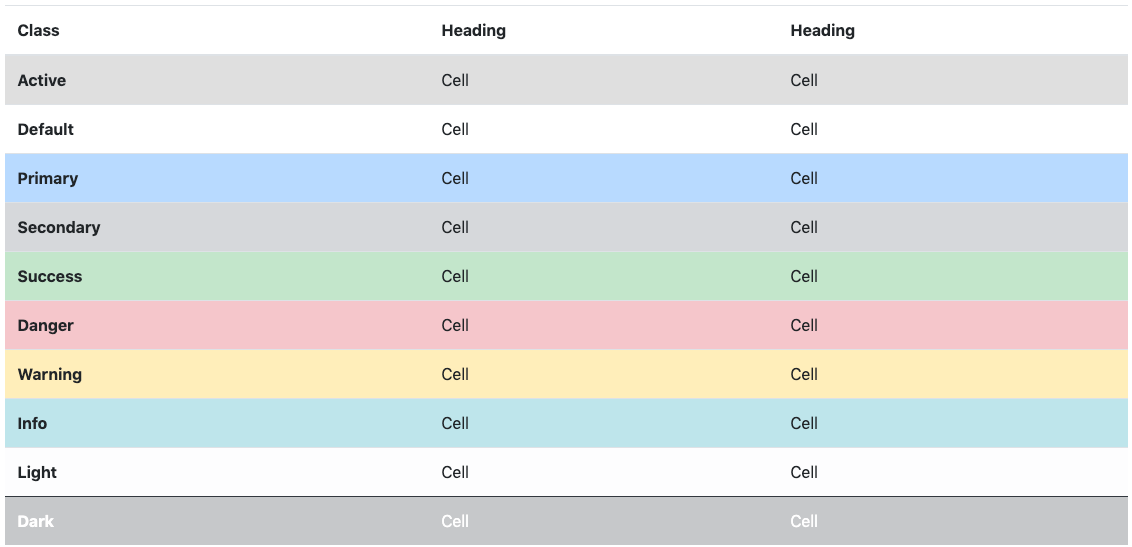
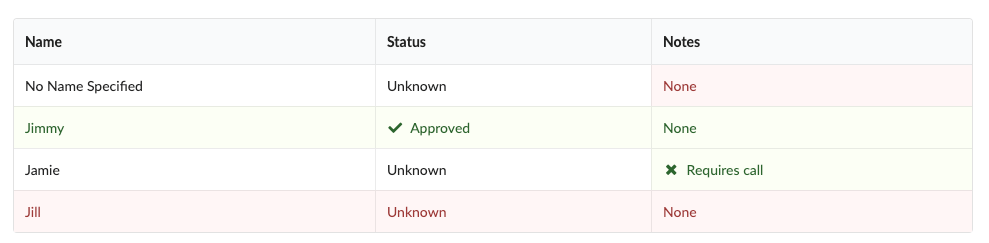
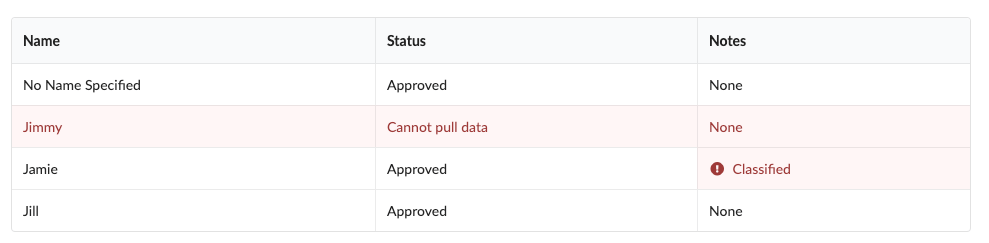
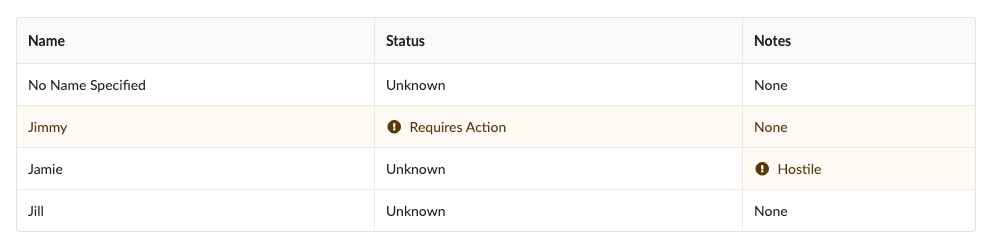
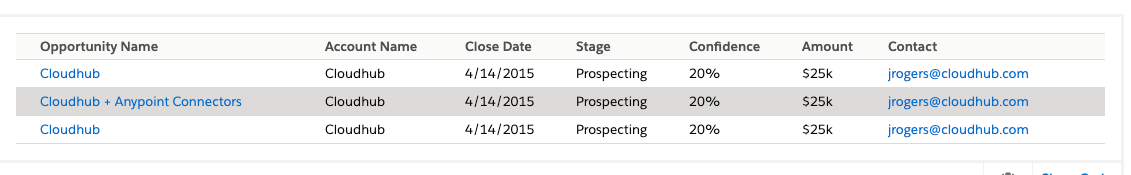
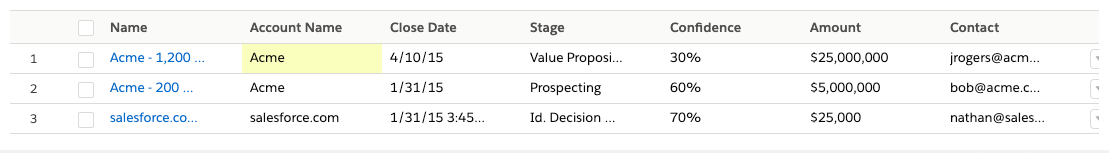
highlight
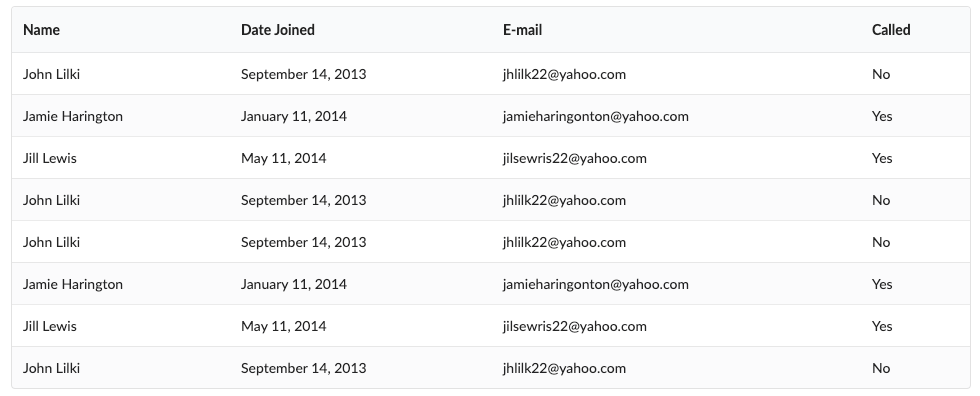
hoverable
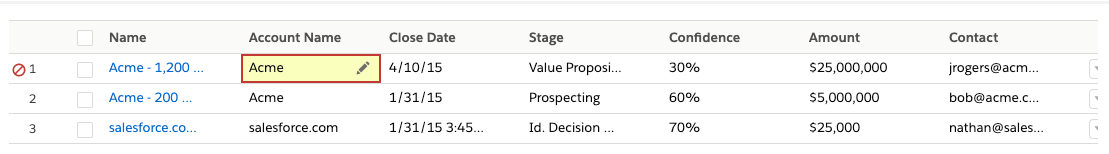
active



hoverable

active




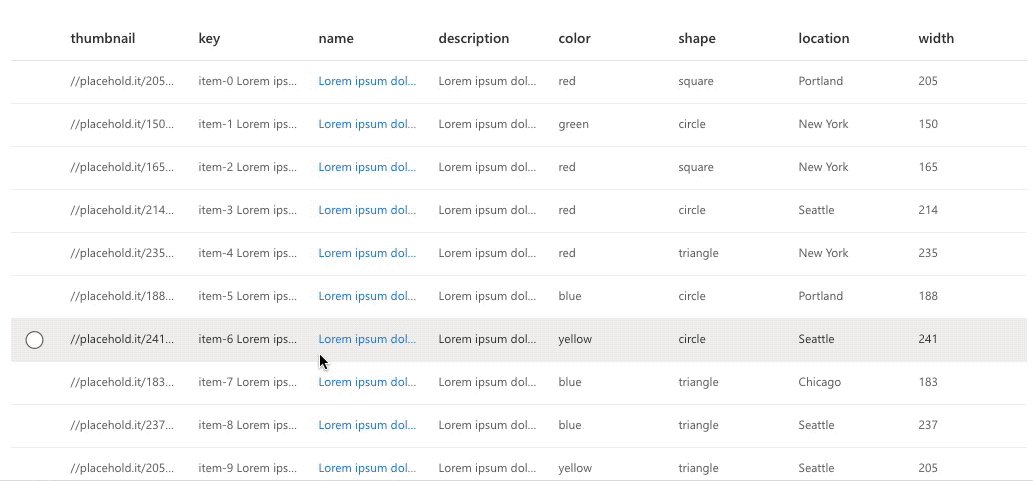
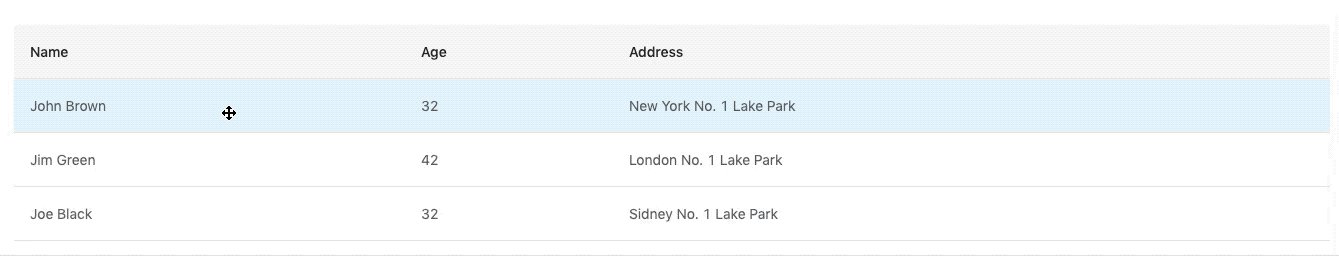
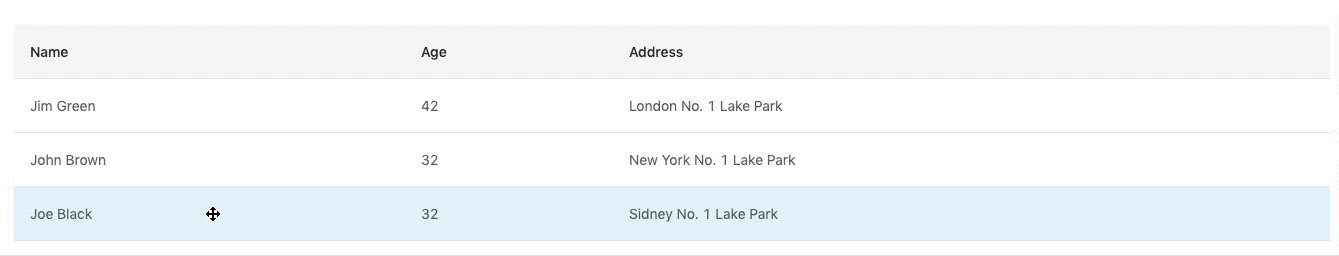
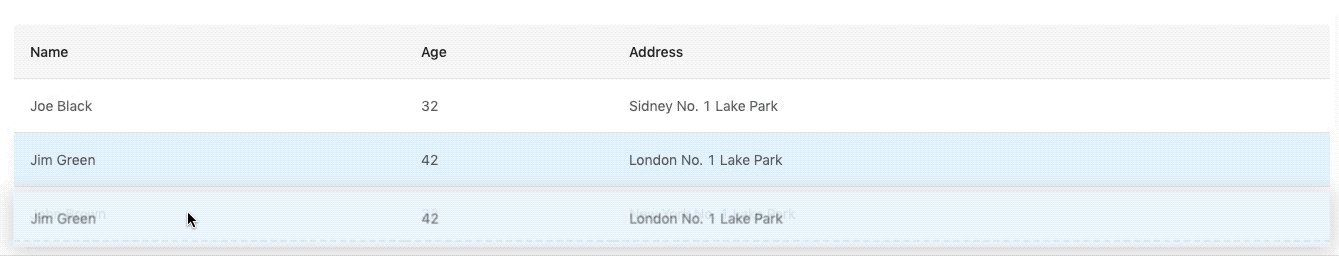
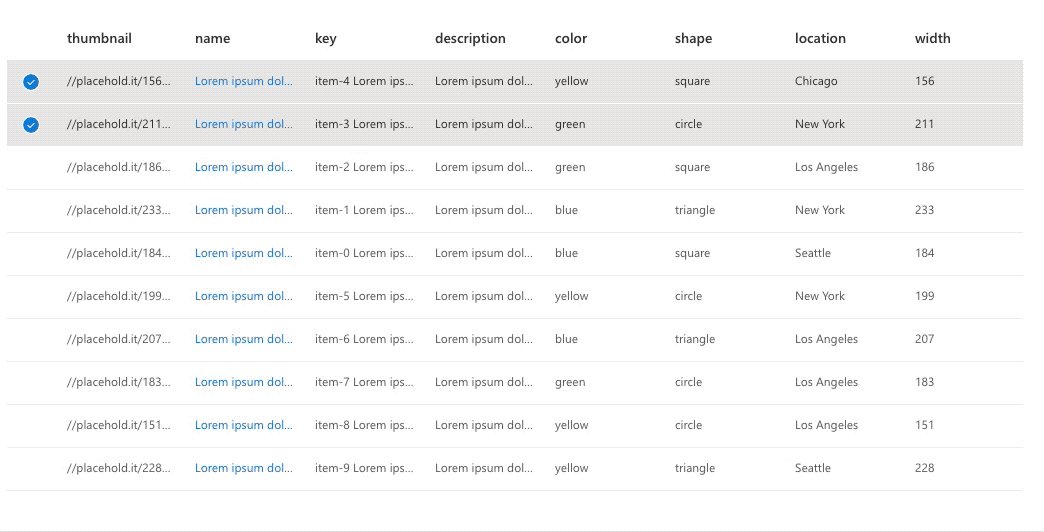
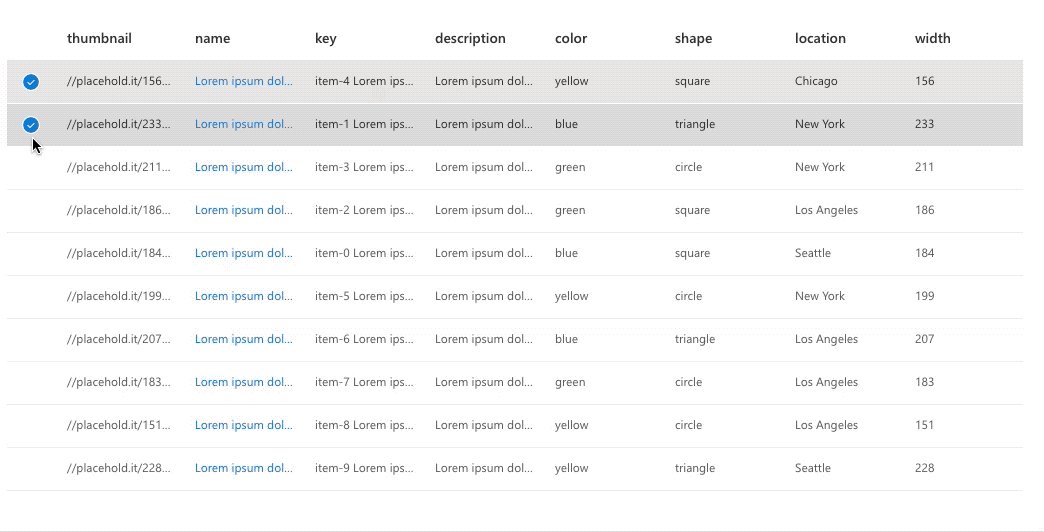
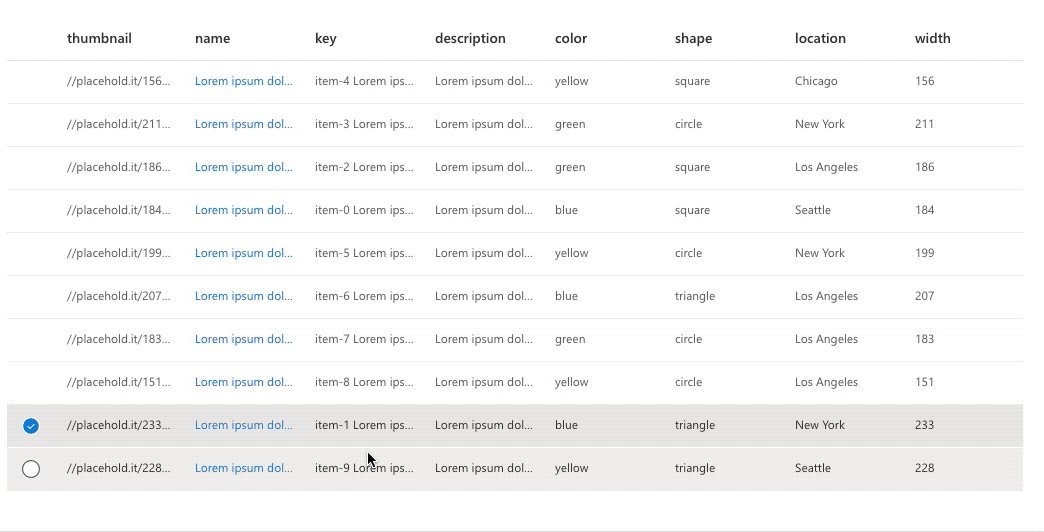
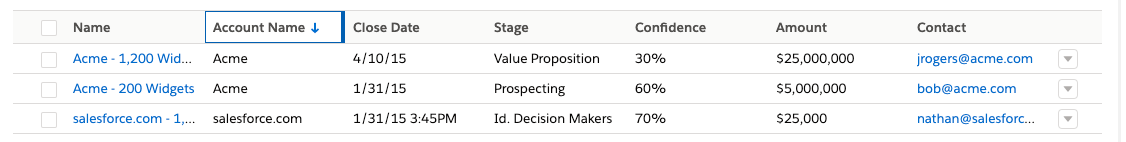
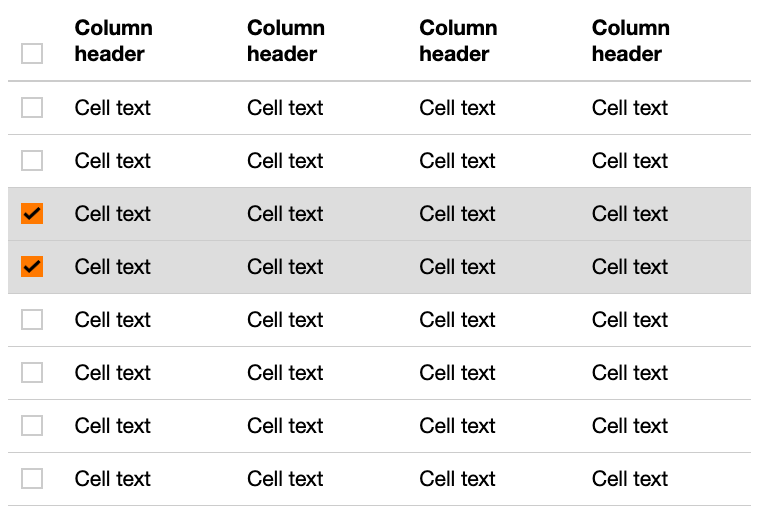
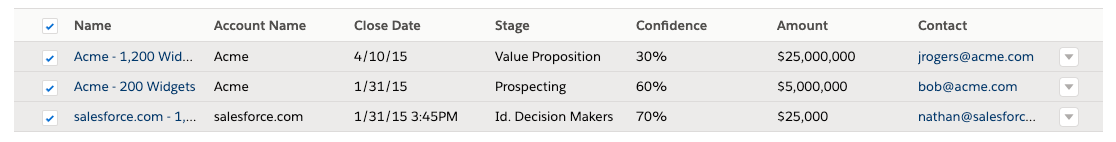
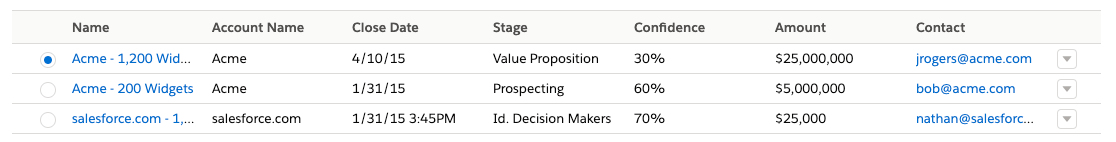
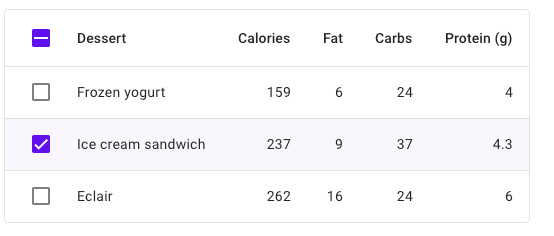
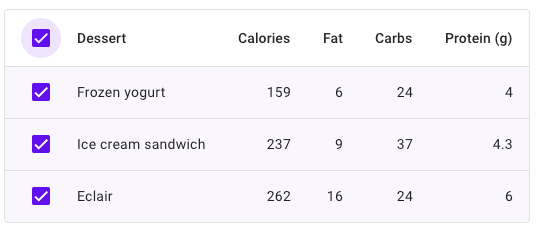
selected-rows
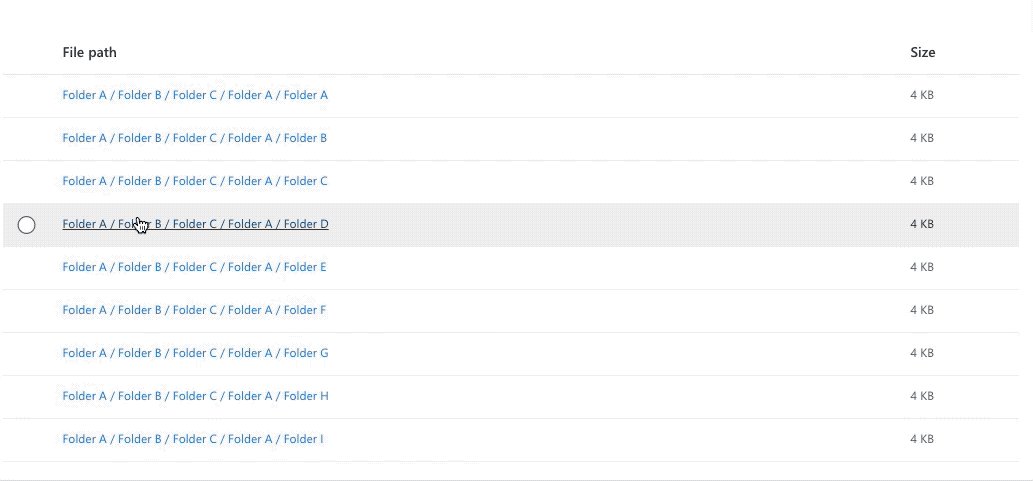
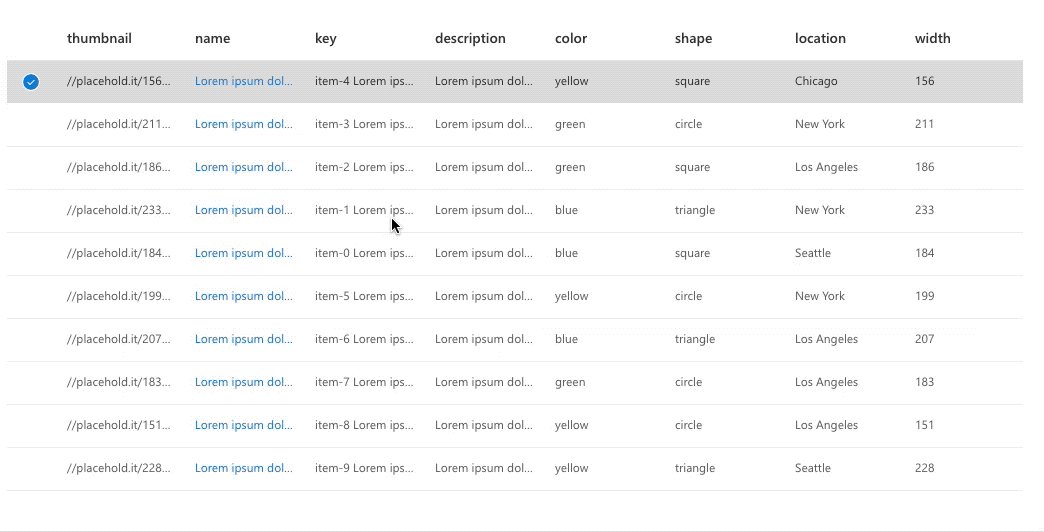
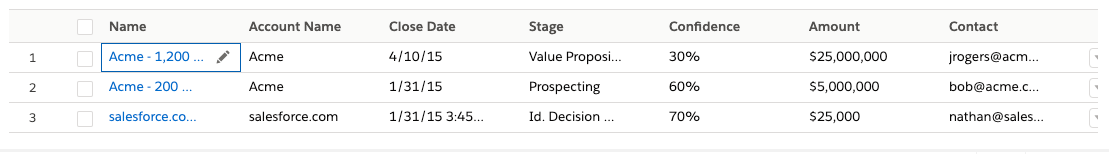
row-selection



row-selection


















No images for the following design systems:
- WAI-ARIA
 Open UI
Open UI